

Tips for Type: Web Font Styling
In the early days of the web, designers were very limited in the number of options that were available for styling type. Web designers were basically left with two options, neither of which were particularly attractive solutions.
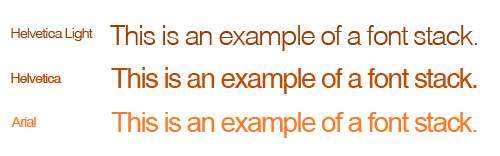
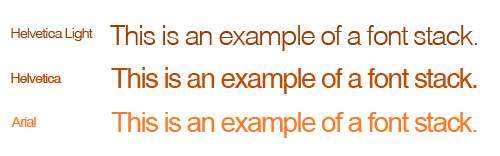
Font Stacks – The first option was to specify a group of fonts from a tiny selection of web-friendly font stacks. A common example of a font stack would have been “Futura”; “Century Gothic”; “Sans-Serif”. In instances where a visitor did not have the first specified font in the stack, the browser would then default to the next font in line, until it found a font that the user’s system supported.
Converting type into an Image – The second option was to design the type using an image editor like Photoshop. Image editors have many fonts available, with thousands of other fonts available to download and install from the Internet. Once you’ve found a font you like, you can use the type to write your text and save the type as an image. The disadvantage of this option is that it makes your webpage much more difficult for search engines to read. Search engines are fully capable of reading text, but have yet to master content contained within an image.
Somewhere along the way, someone realized the limitations of using system fonts and came up with the amazing idea of hosting fonts online for designers to call upon. This solution eliminated the common problem of using a font that was not supported by a user’s system by offering access to the font in the code.
Nevertheless, once you’ve decided to use web fonts, there are still a number of decisions you need to make to implement them on your website. The most important question to ask is where will the fonts come from? There are downsides and upsides to each of the two options for sourcing fonts; either host the fonts on your own server or use a third party provider.
Host fonts on your own server
The first option is to host the fonts on your own server. To be able to do so, you must own rights to the font. Fonts can be very expensive to purchase, but once you own rights, you can use the fonts however and as many times as you’d like. Aside from being expensive, hosting fonts on your own server also places extra file load on your server. While the fonts’ file sizes are quite low, for websites that see a lot of traffic, they can have a significant impact on your server load.
To insert your own fonts into a web page, the simplest solution is to use something like Font Squirrel's @font-face generator. You must have legal rights to convert the font, but it simplifies the conversion process and gives your font back to you in multiple formats. It even gives you demo code to help you implement it on your site
Use third party provider
Compared to hosting your own fonts, using a third party provider can be a much less costly option. A number of various services exist that offer either a monthly or annual subscription, which grants you access to using their entire repository of fonts. This option is nice for saving load on your servers and can even help increase the speed of your page load just by letting it be called from another site. The one downside is that your font selection is restricted to the ones provided by the service you choose.
In terms of which service to choose, we recommend Typekit, Webtype, or Google Fonts, but there are many other sources out there for fonts. To easily compare all of the services available, check out this helpful post by Graham Bird.
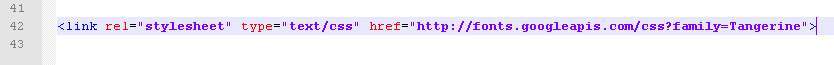
In terms of how you actually go about implementing fonts from a third party provider, it couldn’t be much easier. Most are going to be as simple as copy and pasting a line of code into your header. For example, when using google fonts to load the "Tangerine" font, you simply insert the following code above the link to your stylesheet:

to use the font on your page you would then simply call it in your css file using something like:

Armed with both of these type styling methods, web designers are no longer limited by the constraints of system fonts and are free to experiment with all the customization the Internet has to offer.