

The Making of Snowman Builder 2.0 and Why Simple Code Delivers Big Results
Recreating the interactive Snowman Builder was more than just a holiday project for DBS Interactive—it was an exercise in solving technical challenges and designing a more engaging creative experience for users across all devices.
John Golden, the agency’s lead developer, shared insights into the project’s technical decisions, creative problem-solving, and teamwork behind the scenes.
Tackling Technical Challenges
 The first interactive Snowman Builder was launched in 2014. One of the main challenges of updating that tool involved working with an older codebase. Some of the components had to be restructured to align with modern development standards.
The first interactive Snowman Builder was launched in 2014. One of the main challenges of updating that tool involved working with an older codebase. Some of the components had to be restructured to align with modern development standards.
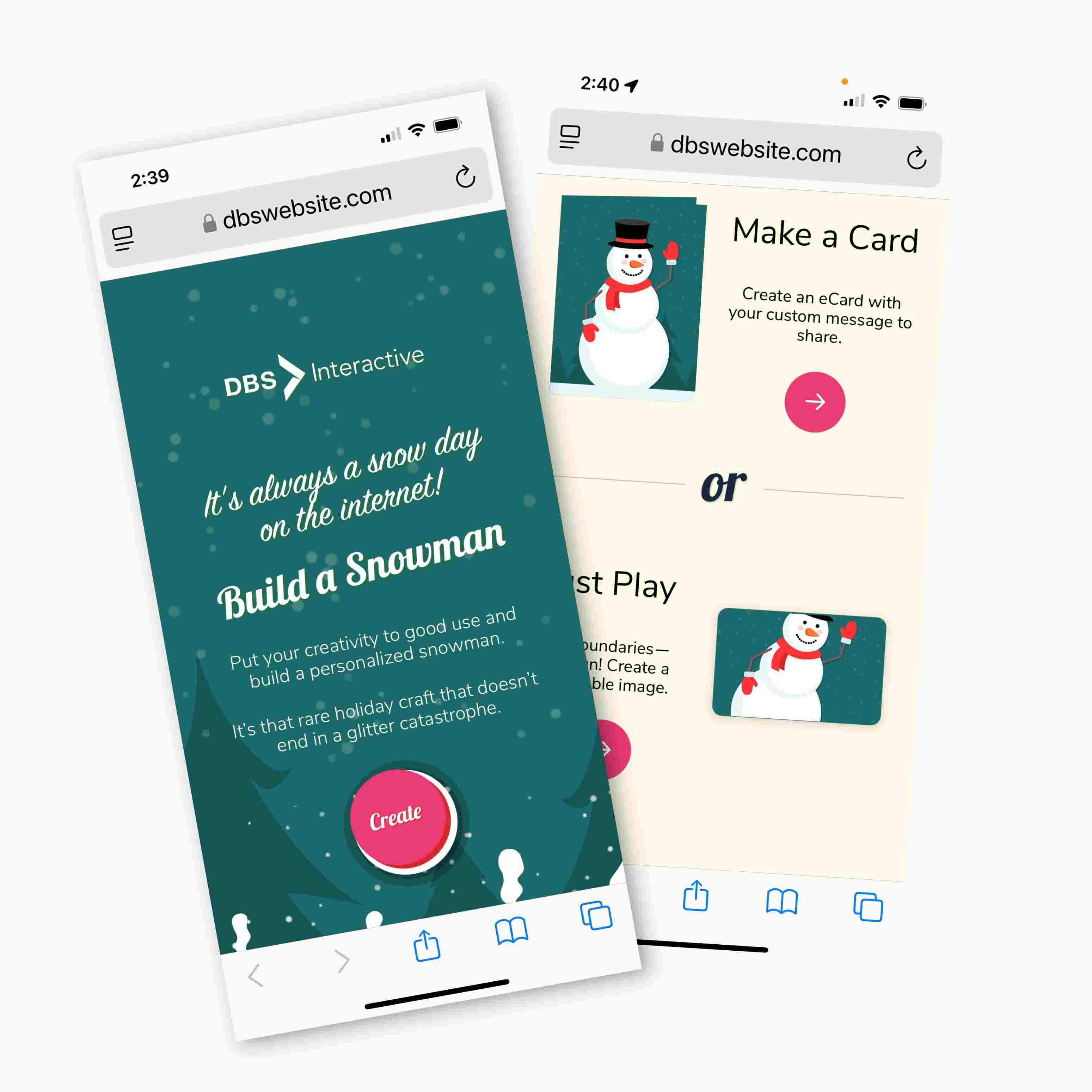
"We wanted to ensure the experience was fully responsive," Mr. Golden explained. The previous version had limitations for smaller screens. "This time, we made sure that even the most compact screens could still easily allow users to interact with features in the tool,” he said.
Choice of Languages and Frameworks
The original Snowman Builder was built using PHP for server-side functions, JavaScript for interactivity, and custom CSS for styling.
Since the DBS website is built on a PHP-based Craft content management system, it made sense to stick with PHP for the new snowman builder.
"We chose plain JavaScript rather than a framework to keep the page lightweight, and we used SCSS, a CSS preprocessor, to create a component-driven design."
— John Golden, Lead Developer at DBS Interactive
Keeping the Code Modular and Maintainable
The development team followed object-oriented programming principles in PHP and designed CSS components to promote modularity that would make it easier to iterate the programming.
"Every component is isolated in the code, which keeps it clean and reusable," he said. By maintaining this structure, future updates can be made with minimal impact on the snowman builder’s existing functionality.
Achieving Smooth, Lag-Free Interactions
DBS carefully chose CSS animations that leverage GPU acceleration to smooth interactions, minimizing any burden on the browser's JavaScript thread.
"We made sure only the necessary parts load during any interaction with the builder," he explained. This selective loading strategy ensured a quick response time and smooth experience as users constructed their snowmen.
Thinking About Tomorrow
 One of the primary development principles followed by the team was ensuring the snowman builder was developed with scalability. The tool's architecture was designed to integrate updates or new features easily.
One of the primary development principles followed by the team was ensuring the snowman builder was developed with scalability. The tool's architecture was designed to integrate updates or new features easily.
"Updates can be isolated to individual components," he said. This modular approach allows future enhancements to be added without affecting the tool's code base.
Whether it's new design elements, interactive features, or seasonal updates, the coding flexibility ensures that the Snowman Builder evolves without disruption.
By intentionally building this foundation, the development team has created a tool that can be continuously improved or expanded, helping it stay relevant and engaging to online audiences for years to come.
Minimal Server-Side Processing for Efficiency
Faster is better, and the snowman builder is no different. "Speed matters," Golden said.
The interactive tool's smooth and uninterrupted feel was largely achieved by minimizing server-side processing during user interactions. JavaScript takes care of most tasks on the client side, while PHP manages the backend.
Only minimal server-side processing happens during interactions. According to Golden, this approach is crucial because it reduces the need for constant communication with the server, which can slow things down.
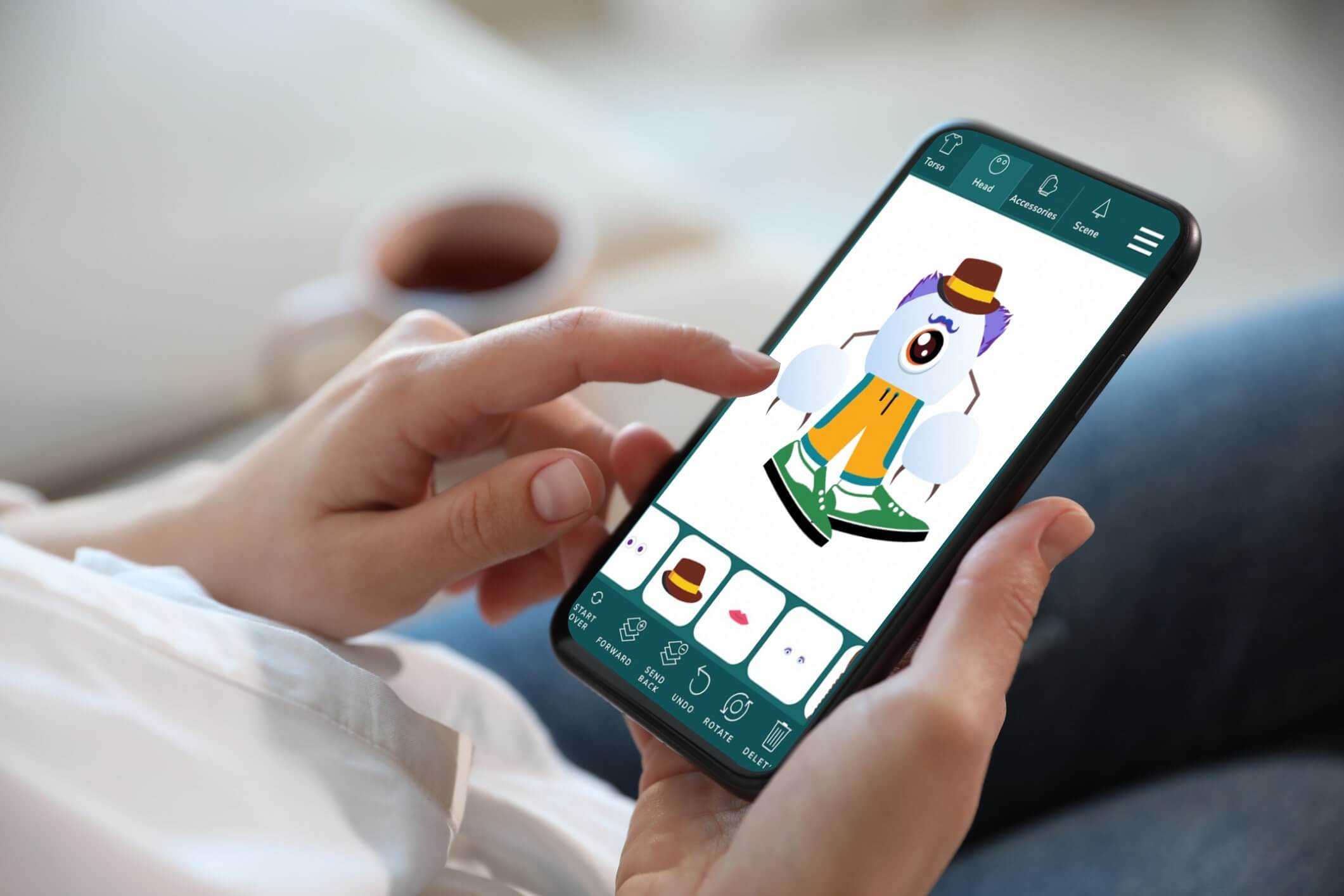
The tool handles most interactivity directly in the user's browser, making it quick and responsive and providing an enjoyable experience without delays.
This design choice is particularly important when users finalize their snowman.
When a user submits a creation, the only server-side task is storing the final design with processing in the background.
Limiting server requests allows the tool to stay snappy and fluid, even with complex interactions. This provides near-instant feedback and avoids interrupting users with frustrating lags that might ruin their fun.
The Timeline and Process
Building the Snowman Builder took 5-6 weeks. However, due to other internal projects, it should be noted that this wasn't the development team’s top or only priority during that time.
Still, the project’s lead developer mentioned that careful planning allowed the team to complete the new builder efficiently, even if the timeline was stretched out and interrupted.
Simplifying Algorithms for Intuitive Interactions
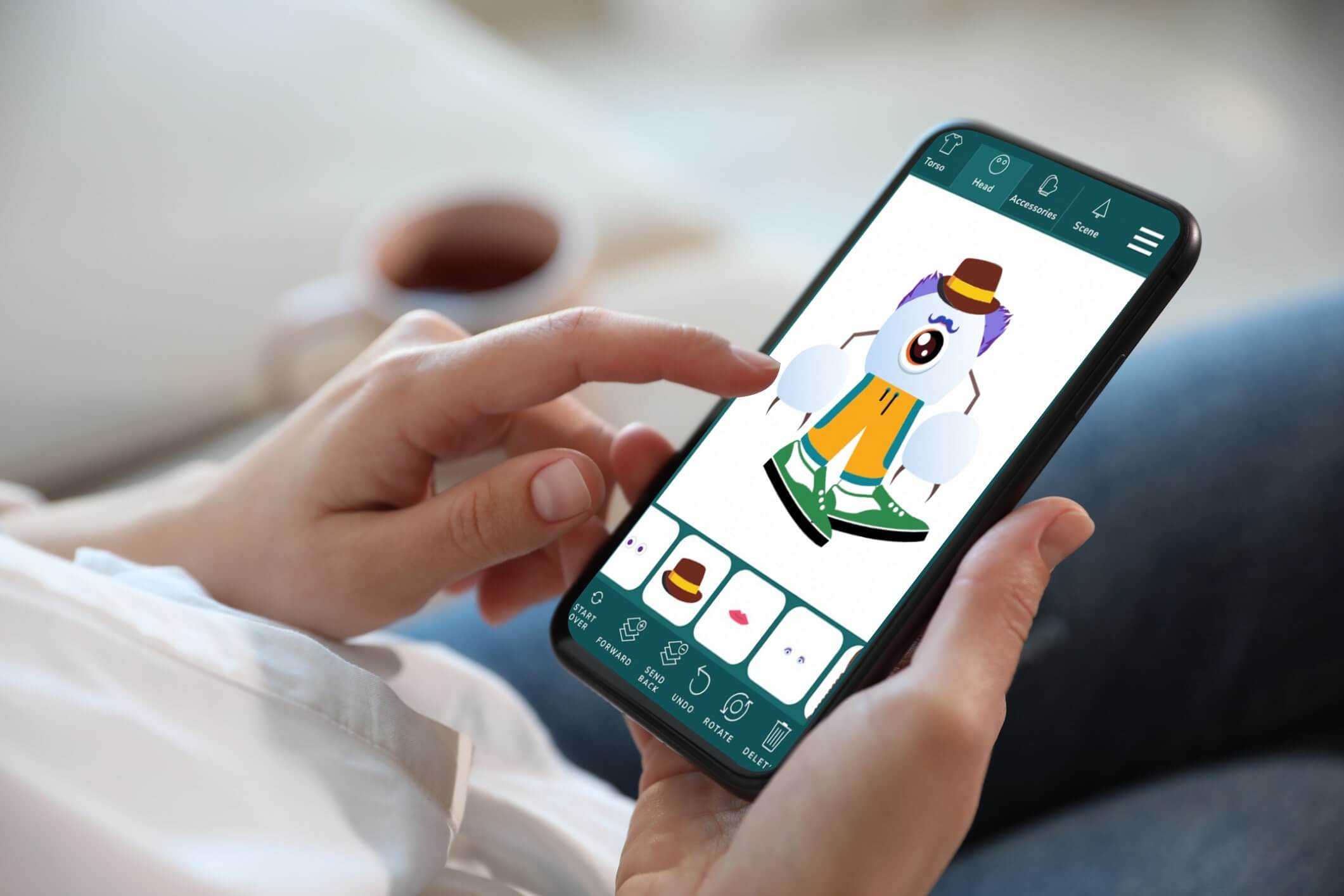
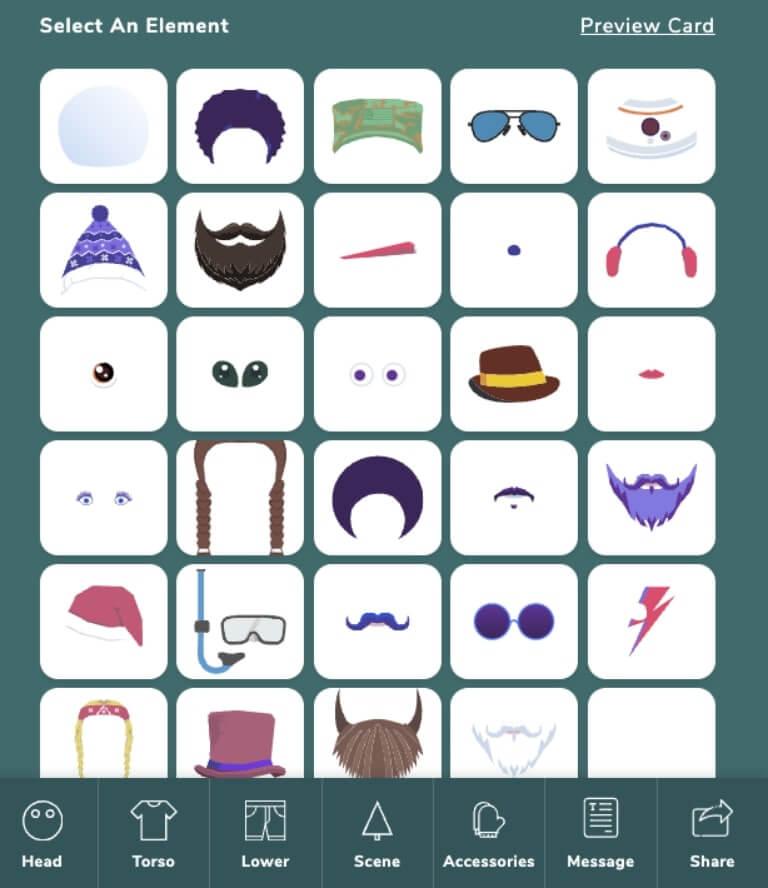
The team used straightforward algorithms for interactions, such as drag-and-drop. "We kept it simple," said Golden.
When users drag an article of clothing or body part from the selection panel, JavaScript tracks the mouse position. It applies CSS properties to position the item accurately on the canvas.
"It's not a high-tech solution or as simple as utilizing a pre-made library, but it is lightweight and works well across devices,” he said.
Graphics and Animations
The team chose Scalable Vector Graphics (SVGs) for high-quality visuals that didn't sacrifice performance.
 Lightweight and infinitely scalable, SVGs maintain quality across any screen size, making them ideal for responsive design. Whether the user uses a desktop or mobile device, the graphics remain crisp and clear.
Lightweight and infinitely scalable, SVGs maintain quality across any screen size, making them ideal for responsive design. Whether the user uses a desktop or mobile device, the graphics remain crisp and clear.
The team relied primarily on CSS for the animations. This approach allows for smooth, fluid animations that don't tax system resources. The CSS animations leverage the graphics processor (GPU) horsepower, ensuring they run smoothly even during complex interactions.
This approach minimizes the CPU load to maintain a responsive experience. Combining SVGs for graphics and CSS for animations balances high-quality visuals and performance.
Ensuring Cross-Device Compatibility
Testing was critical to the development process. "We use a mix of physical devices and BrowserStack for testing," Golden said. This extensive testing ensured the builder worked seamlessly across devices and browsers.
Team Collaboration
The project required collaboration at every step, with each team bringing expertise to ensure an optimal—and fun—user experience:
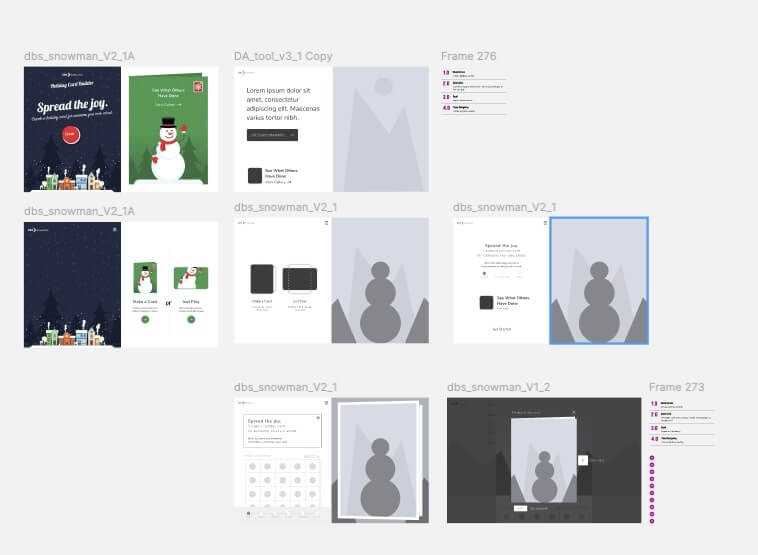
The design team set a solid visual foundation using the Figma design platform for clear static wireframes.
The developers then turned those designs into dynamic, interactive features, ensuring smooth functionality across all devices.
Once the features were in place, the QA team rigorously tested each element to guarantee everything worked as expected.
Using Figma as the central design tool and Git for code version control, all teams stayed aligned and worked efficiently, bringing the project together smoothly.
Best Practices for Clean Code
The team adhered to the DRY (Don't Repeat Yourself) principle, keeping the code concise and reusable.
"Each function or style exists in only one place," Mr. Golden emphasized. This keeps the codebase clean and ensures that making updates down the road is straightforward.
Tools for a Smooth Workflow
The team used a suite of tools for collaboration and testing, but nothing out of the ordinary.
- Design: Figma is used to create and share design concepts.
- Development: Git for version control, ensuring a smooth workflow for feature development.
- Testing: Browserstack and Xcode are used to emulate mobile devices.
Tips for Aspiring Developers
For young developers looking to take on similar projects, Mr. Golden shared these five tips:
- Plan before starting to avoid unnecessary complexity.
- Keep it simple initially and iterate for improvements.
- Write clean, modular code that can be updated without breaking other components.
- Test early and often to identify issues as soon as they arise.
- Use the right tools and consider the project's needs—sometimes, core web technologies are the best choice.
Keeping it Simple Making it Effective
The Interactive Snowman Builder update didn't require fancy tools or complex software—just a solid understanding of core web technologies and a clear vision.
The team used widely available tools like Figma for design, Git for version control, and BrowserStack for testing, which made the development process efficient and straightforward.
Focusing on simplicity and modularity, DBS created a fun tool that's easy to maintain, scalable for future updates, and capable of delivering a smooth, engaging experience across devices without specialized or complicated software.
The project highlights collaboration and a firm grasp of the basics, which are often all that is needed to bring a creative idea to life.