

How to Use Sprites in Web Design
In the world of fantasy, the term "sprites" can refer to a wide variety of small, super-natural beings -- from "fairy-like" creatures, to "insect-like" creatures, to "flower-like" creatures. Because of their many forms, sprites have an inherent mystery to them, which often results in them being misunderstood.
Although the web definition of a sprite differs greatly from it's fantasy-world counterpart, the air of mystery and confusion that surrounds them is quite similar. Although the name suggests that the item may be small in size, in web design, a sprite actually refers to a large image composed of several variations of smaller images. Web designers use sprites in situations where their are multiple states to a button, icon, or image, and use CSS to shift the background position of the image to display the various states.

By incorporating all states into one file, as opposed to separating them into separate graphic files, sprites have the advantage of reducing the number of requests a browser makes to the server, therefor increasing page load speed and decreasing server load.
The Origins of Sprites
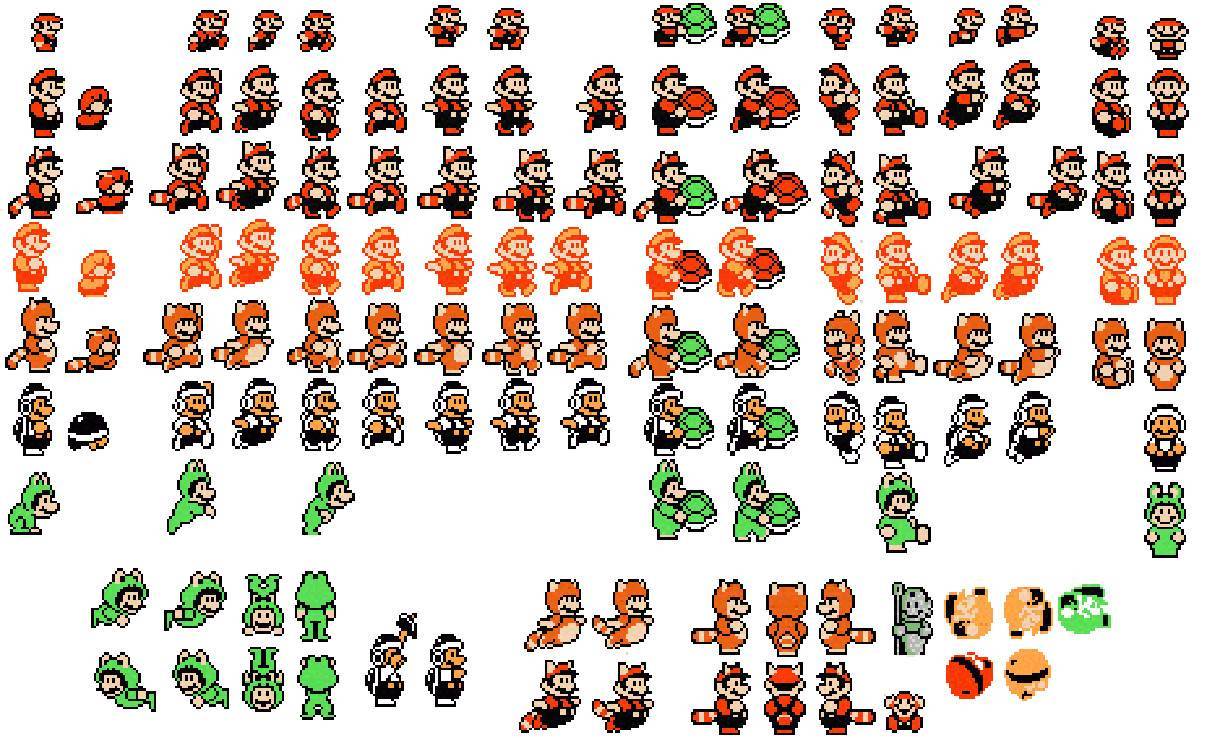
Excluding their fantasy-world equivalents, the origin of sprites can actually be traced back to the video game industry. In video game design, sprites are used to save space for the computers processing.

The most common example of this is in animation where each frame of a character's movement is controlled by a separate image. Each frame is combined into one large graphic file. The program then calls each section of the file to be displayed in sequence to create the illusion of movement (very similar to how a flipbook works).
Sprites are also used in building 3d imagery as well. Each sprite could be a side face of an object (such as the different sides of a house).
Sprites > Separate Images
A common misconception is that some people believe their webpages loads faster when using separate images. Depending on how your site is laid out with your images this may appear to be the case, but in reality you are only seeing the progressive loading of the initial images rather than waiting for them all to load at once. When using a single sprite sheet the full image must load before the elements using it will be displayed properly. But 1 sprite sheet of the exact same content will load faster than 10 separate image files.
How to use CSS Sprites
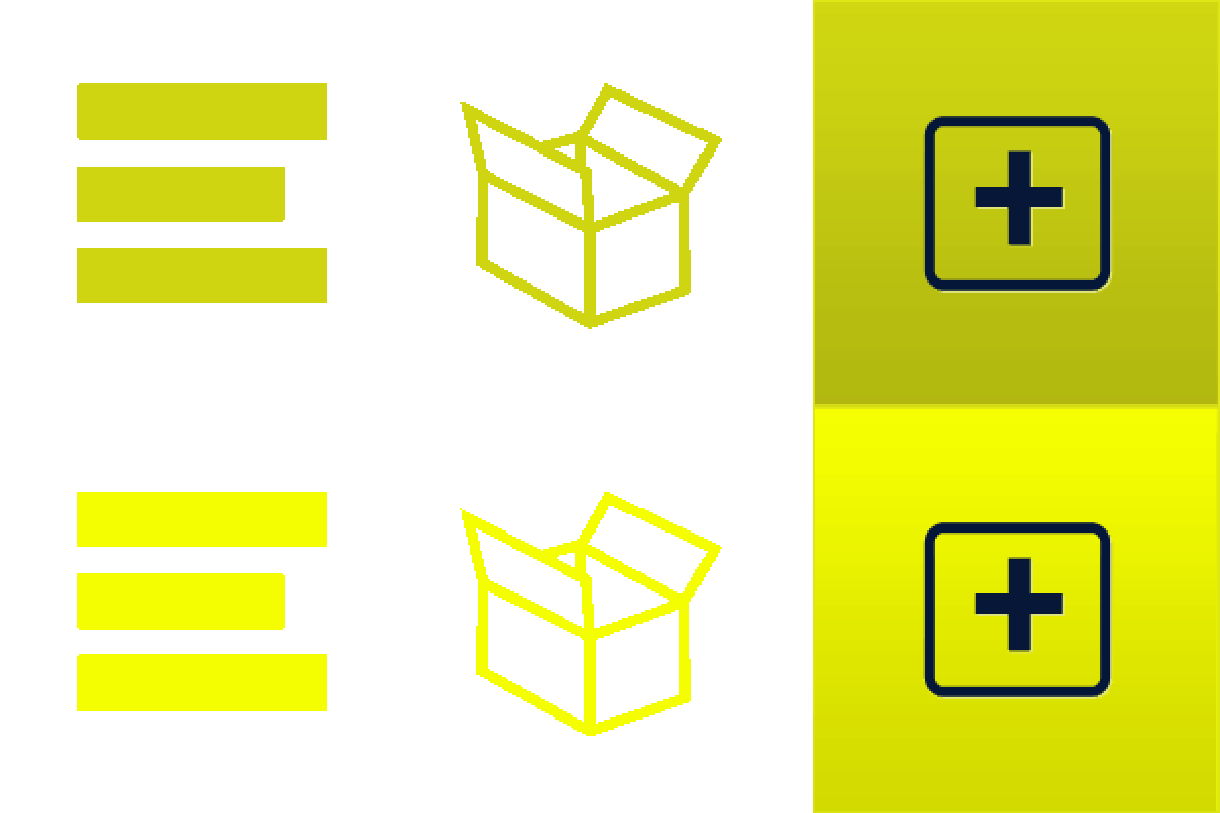
Now that you get the basics of what a sprite is, let's take a look at how to use them in your web design. In this example, we will create 3 buttons using sprites.
The first step to using sprites is generate your full sprite sheet (for help with this see the tools section below). After creating your sprite sheet you will need to use your CSS to target your items to use your new image.
The HTML
<ul class="styleThis">
<li class="lists"><a href="#">Lists</a></li>
<li class="boxes"><a href="#">Boxes</a></li>
<li class="plus"><a href="#">Plus</a></li>
</ul>
The CSS
/* CSS */
ul.styleThis a {
display: block;
height: 50px;
width: 50px;
background: url('../img/mobile.png') 0 0 no-repeat #222;
padding: 0;
margin-top:1em;
text-indent: -9999px;
}ul.styleThis li.lists a { background-position: 0 -50px; }
ul.styleThis li.boxes a { background-position: -50px -50px; }
ul.styleThis li.plus a { background-position: -100px -50px; }ul.styleThis li.lists a:hover { background-position: 0 0; }
ul.styleThis li.boxes a:hover { background-position: -50px 0; }
ul.styleThis li.plus a:hover { background-position: -100px 0; }
A Little Extra
/* CSS for Retina Display! */
@media only screen and (-webkit-min-device-pixel-ratio: 2.0),
only screen and (min--moz-device-pixel-ratio: 2.0),
only screen and (-o-min-device-pixel-ratio: 200/100),
only screen and (min-device-pixel-ratio: 2.0) {ul.styleThis li.lists a,
ul.styleThis li.boxes a,
ul.styleThis li.plus a {
background: url('../img/mobile@2x.png') 0 0 no-repeat;
background-size: 150px 100px;
-moz-background-size: 150px 100px;
-ie-background-size: 150px 100px;
-o-background-size: 150px 100px;
-webkit-background-size: 150px 100px;
}}
Tools for Creating Sprites
To help you along your sprite journey, take a look at some of these other helpful tools for creating sprites.
SpriteMe
This tool looks at the images being used by your site and gives you suggestions for creating a sprite sheet for your site.
Sprite Generators
Here are a few useful tools to help you generate your sprite sheet. Some of these tools also help generate css based on file names which can be VERY useful.
SpritePad (opens in new window)
Stitches (opens in new window)
CSS Sprites (opens in new window)