How to Redesign Your B2B Website
In the complex and competitive landscape of B2B commerce, your website is your digital business card. It’s the virtual handshake that potential clients rely on. Success depends on your website being engaging, impressive, and tailored to your audience.
The importance of a well-designed B2B website can’t be overstated.
A well-designed B2B website showcases your products or services, communicates your brand identity, and delivers an optimal user experience. Together, these drive more traffic, improve organic search, and achieve business goals.
It’s more than cosmetic.
This quick guide walks you through redesigning your B2B website from the ground up, focusing on various sectors like manufacturing, medical services, industrial services, distributors, and more. There are links throughout the guide for more information.
Building a Solid Foundation: Preparing for the Redesign

Preparing for a successful website redesign requires a solid foundation. This crucial phase involves assessing your current website's performance, defining clear business objectives, conducting in-depth competitor analysis, and staying abreast of industry best practices.
This groundwork ensures that your redesign process is informed, strategic, and tailored to meet user needs and your goals.
Define Goals and Objectives

You’ve arrived at this point for a reason. Your website may not look fresh, goals have changed, or technology is insufficient. Just like a brick-and-mortar business goes through renovations, websites do too. Both require significant investments. Use the SMART approach to setting goals to ensure they are specific, measurable, achievable, relevant, and timely.
Each of these goal examples often requires ongoing resources to achieve. For example, thought leadership can be a tactic for driving lead generation and sales conversions or offering thought leadership can be a singular goal.
- Lead generation, sales, and conversions
- Brand awareness
- Customer retention and support
- Workflow integration
- Compliance and security
These goals and objectives should align with your audience personas that, at a minimum, define each demographic, and outline goals, pain points, and communication style. These detailed “personalities” will be used throughout the website design process.

Evaluate the Current Website
Data drives decisions. Having this information helps you focus on what’s broken and working. It takes time. Avoid the temptation to jump ahead. Just like a DIY home project, a redesign requires careful planning before materials are purchased or sawing and hammering begins.
Start by understanding your current website’s performance. Dive deep into user metrics to identify what’s working and what isn’t. Pinpoint the pain points and areas that need improvement.
Key Performance Indicators (KPIs)
- Use your website analytics to evaluate user engagement for these metrics, looking at high and low-performing pages.
- Bounce rate
- Time on page
- Traffic from various mediums (organic, direct, referral, etc.)
- Conversion rates for business goals
- Audit your site to establish a performance baseline. The Google Lighthouse tool evaluates your site and lists weaknesses for various issues that can be addressed in the redesign and development. With this tool, you can also evaluate your competitor’s websites. The goal is to achieve scores above 90 and not simply have scores better than your competitors.The report evaluates four areas.
-
- Performance
- Best practices
- Accessibility
- SEO
| Easy-to-follow instructions for running Google Lighthouse | Compare your scores to competitor websites |
- Understand how your content is performing. Some of this information can come from the previous step for bounce rate, etc. You can take a deeper dive into your website pages using Google Search Console.
- Identify pages with dead-end links. These show up with what are called 404 errors.
- Explore results for impressions, clicks, click-through rates, and average position of individual pages and keywords. It offers search tools to narrow parameters.
- Enter some of your most important keywords or phrases in Google or Bing to see where your site shows up compared to competitors. Use Google in incognito. You’ll have another baseline to watch over time. There are paid tools for doing this analysis, like MOZ.
Assess Competitors and Industry Trends

Conduct thorough research on your competitors' websites. Learn from their successes and mistakes. Compare your existing website to your competitors.
The analysis supports the development of a plan for prioritizing improvements and setting clear objectives. It also aids in implementing changes and making adjustments to align with the website's goals and market dynamics.
A SWOT analysis for a website involves evaluating its internal Strengths and Weaknesses, as well as external Opportunities and Threats.
- Strengths may include a user-friendly design, quality content, and strong SEO performance
- Weaknesses could involve poor navigation or outdated design.
- Opportunities may arise from emerging technologies, content expansion, or industry trends
- Threats could arise from competitors, security risks, or changes in search engine algorithms.
Choosing a Content Management System
By this time, you should have enough information about your goals and the strengths and weaknesses of your existing website's content management system (CMS) to begin evaluating options for a new platform.
There are open-source options and options with low licensing fees.
Evaluating a CMS for a B2B website involves a systematic approach to ensure it aligns with the specific needs and goals of the business. Here are key considerations beyond cost, which should not be a primary decision factor:
- Define Requirements. Outline the specific requirements and functionalities, such as user roles, content types, workflow processes, scalability, and integration capabilities.
- User-Friendliness. A good CMS should have an intuitive interface, making it easy for content editors and administrators to manage the platform without extensive technical knowledge.
- Scalability. Evaluate if the platform can accommodate the business growth, including the ability to handle the increased content volume or more SKUs and user traffic.
- Content Management Features. Examine features and tools for content creation, editing, version control, media management, and organizing and categorizing content.
- SEO Capabilities. Check for built-in capabilities that support SEO best practices, including customizable URL structures, metadata optimization, and integration with SEO tools.
- Security Measures. Assess the CMS's security protocols, encryption methods, user authentication, and its ability to protect against common web vulnerabilities.
- Integration Capabilities. Evaluate the capability of integrating capabilities with other B2B, such as customer relationship management (CRM), marketing automation, and e-commerce platforms.
- Customization Options. Consider whether the CMS supports the integration of custom designs, templates, and functionalities to align with your unique requirements.
- Community and Support. Evaluate the support community, documentation availability, forums, the responsiveness of the community, and the reliability of official support from the CMS publisher.
- Cost and Licensing. Calculate the total cost of ownership, including licensing fees, hosting costs, and additional expenses for customization or third-party integrations.
- Accessibility. Also, be sure the infrastructure supports development and features that meet accessibility requirements. Be sure to review the vendor’s history of updates and development roadmap.
Visiting a website and wondering which CMS they use? Go to What CMS at whatcms.org and paste in their URL to learn more.
Develop the Look, Feel, and Functionality
A successful website redesign achieves the perfect balance between aesthetics, functionality, and user experience, based on brand guidelines and influenced by personas. Focusing on the look, feel, and functionality makes your website user-friendly, captivates visitors, and enhances their interaction with your brand. Develop two style guides that take different approaches to design.
Discuss these with business stakeholders, explaining that the design samples may not be a choice one or the other. Often, elements of each combine to form the final style guide.
Choosing a Design Approach
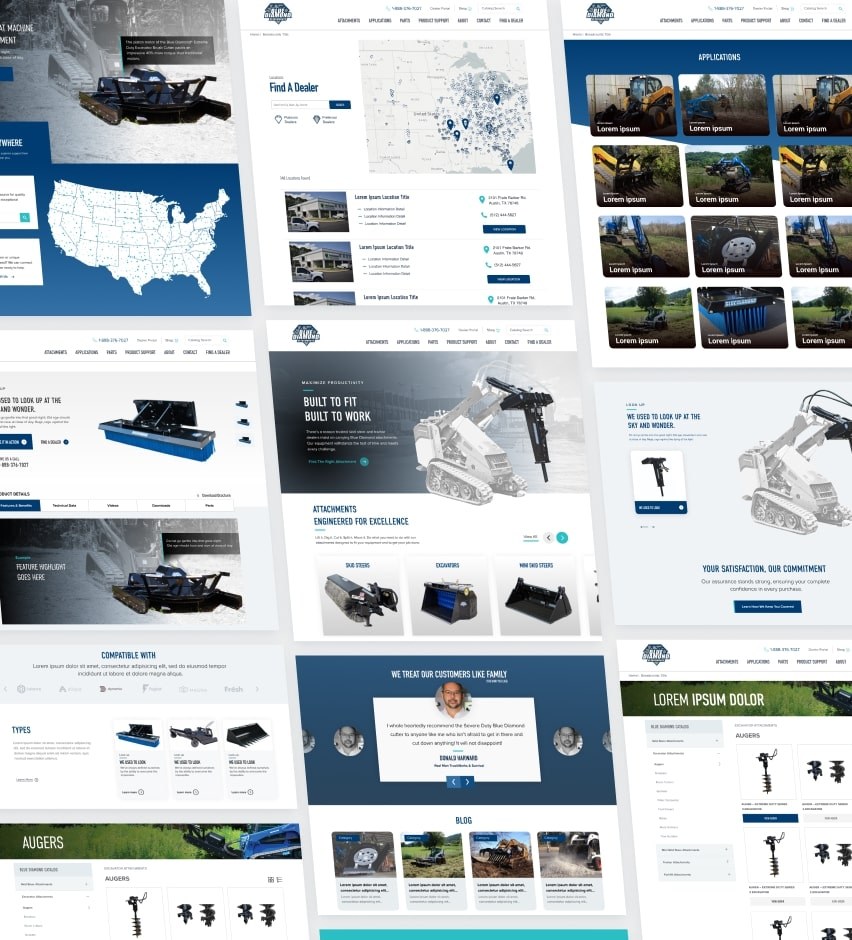
Consider modern design trends like minimalist layouts and consistent branding. Think of it like designing and decorating a new home, browsing magazines and websites for ideas. Don’t limit yourself to websites in your industry. You’re looking for ones that make a great first impression. Also, look at specific features of websites like the use of icons, calls to action, navigation, etc.
The work doesn’t stop there. Design involves more than cosmetics. It must be user-centric, like a home.
Need Ideas?
- 8 Examples of the Best B2B Website Design
- The 5 Best Examples of Manufacturing Website Design
- The 8 Best Healthcare Website Design Examples
Websites primarily focused on meeting their target audience’s needs increase the odds of achieving business goals. A user-centric design addresses their pain points with every interaction.
Use your user personas to develop user stories to drill down into their goals and frustrations. These stories help you satisfy their needs when visiting your website.

User stories follow this structure: Who, Need, and Benefit or Value
Let’s take a look:
- As a senior buyer (the persona), I want to be able to search and find product results so I can easily find ones with the right specifications.
 When creating user stories, it's important to keep them focused on delivering end-user value. They bridge stakeholders and development teams, helping everyone involved understand the needs and expectations. Additionally, user stories are often organized and prioritized within a product backlog to guide development.
When creating user stories, it's important to keep them focused on delivering end-user value. They bridge stakeholders and development teams, helping everyone involved understand the needs and expectations. Additionally, user stories are often organized and prioritized within a product backlog to guide development.
Ideal Components of User-Centric Design
- Easy, intuitive navigation
- Responsive, mobile-friendly design
- Relevant, high-quality content
- Personalization
- Speed and overall performance
- Meets accessibility standards
- Transparency through prominent contact information
- Ongoing maintenance of best practices
This information guides the creation of intuitive navigation, visually appealing layouts, and responsive designs that adapt to various devices.
Don’t exclude aspirational user stories for features that you think could be too costly or that would delay the launch. Capture ideas for future development of your website.
Choosing a Robust Content Management System - There’s no one-size fit’s all.
Produce Content for Conversions and Engagement

Whether your website features only pages for products and services or other sections such as a blog and newsroom. Producing compelling and successful content requires more than scattering keywords into headlines.
It requires a strategy aimed at driving conversions and fostering meaningful engagement. By understanding the nuances of user psychology and search engine optimization, you can create captivating content that guides through their journey.
And it pays.
According to the Content Marketing Institute, marketers will see three times the leads at 62% less cost than traditional outbound marketing tactics.
Great content focuses on benefits and those pain points identified in the personas earlier. High-quality text and visual content drive higher user engagement.
Write content using the BLUF approach: Bottom Line Up Front. Make your key point without delay.
Optimize for Search Engines
 Implement SEO strategies. Extensive keyword research, optimized meta tags, and descriptions are vital. Incorporate multimedia elements such as videos and infographics to enhance user understanding and engagement. Use the high-performance keywords from your earlier planning.
Implement SEO strategies. Extensive keyword research, optimized meta tags, and descriptions are vital. Incorporate multimedia elements such as videos and infographics to enhance user understanding and engagement. Use the high-performance keywords from your earlier planning.
Choose keyword phrases that closely match the user’s intention; the more specific, the better. Make your choices based on the number of impressions, clicks, and the search position.
If you have a page that performs exceptionally well, avoid making wholesale changes at the risk of breaking something that is working.
Put Your Site to the Test
 Putting your site to the test is the litmus test of a successful redesign. A website requires care and feeding.
Putting your site to the test is the litmus test of a successful redesign. A website requires care and feeding.
Through usability testing, compatibility checks, and feedback analysis, you refine the user experience, iron out glitches, and guarantee a seamless digital interaction.
Conduct usability testing to gather feedback and insights. Ensure consistent functionality across various browsers and devices. Address compatibility issues promptly. Meticulously testing every element enhances user satisfaction and upholds your brand's reputation.
Work Doesn’t Stop After Launch

A high-performance website requires routine work to keep them flying.
Launching your redesigned B2B website is just the beginning of a continuous journey toward online excellence. Don’t think you can set it and forget it.
Now, you should plan on regularly reviewing Google Analytics, Search Console, and running the Lighthouse audit tool. Sometimes, you may see a dip in traffic after a relaunch. Keep an eye on it. It helps to let your customers and social media followers know you relaunched the website.
If the site was developed to best practices, though, there should be an improvement in performance in the Lighthouse tool.
Facilitate a smooth transition to the new website by properly redirecting URLs and clear communication with users. Use Google Analytics and Search Console to monitor user behavior and conversions. Make data-driven refinements and continuously update content and features.
Unleash the Power of Your Brand
Think of your high-performance website as your most valuable marketing asset. Most of your efforts to reach potential customers pass through your website – social, email, brochures, etc.
Following this guide to jumpstart your website’s redesign requires ongoing work after launching an updated B2B website. Best practices change, as do Google search algorithms, which require fine-tuning.
Stay ahead of the curve, continuously adapting to the evolving digital landscape. Remember, your website is not just a virtual space; it’s your brand’s digital home.
Why a High-performance B2B Website Matters
A high-performance website is your 24/7 sales representative, customer service agent, and brand ambassador rolled into one.
 A well-crafted and high-performance website isn't just a digital asset; it's the heartbeat of your brand. It matters to you because it embodies your identity.
A well-crafted and high-performance website isn't just a digital asset; it's the heartbeat of your brand. It matters to you because it embodies your identity.
Your website must evolve and scale with your business, accommodating changes, expansions, and new offerings. It aligns with your marketing goals, ensuring your online presence always aligns with your business objectives.
Like a friendly face and high-quality service, a high-performance website leaves a lasting impression, making visitors more likely to engage, interact, and transact. A digital agency with years of experience designing B2B websites streamlines the process with an understanding of the strategy and best practices to launch and maintain your digital presence.
Elevate Your B2B Website?
Our expert team specializes in creating B2B websites that outperform more than 90 percent of our clients' competitors. Let’s redesign your digital future together.
Contact us today about a free audit of your current website.