

How to Avoid Redesigning Your Website Every 3 Years
Redesigning a business website isn’t easy. Many would call the process a pain in the – let’s say neck.
What's crazy is that despite the pain involved with a redesign, it's become the accepted norm – at least, according to Google Search results – for businesses to go through a website redesign project every two-to-three years.
It would be absurd for a business to completely rebuild or redesign its brick-and-mortar stores or factories every three years – and yet, for many companies, the countdown to a redesign starts ticking as soon as the new website launches.
3 years.
36 months.
156 weeks.
1,095 days.
26,280 hours.
The great news is, it doesn’t need to be this way. By taking the right approach to designing your company website from the beginning, businesses can mitigate the need for future updates to the site's design, features, or functionality – and save themselves a lot of pain down the road.
Here’s a look at what it takes to build a lasting website that continues delivering results and returning on your investments in web strategy, design, and development.
First, Build the Foundation Right
Website redesign projects often begin as a knee-jerk response to lagging website performance. They are seen as an immediate way to boost the company's search engine visibility, enhance visitor engagement metrics, and improve user interactions or conversion rates.
Building a website right the first time is the key to avoiding these and future redesigns. It can also save you a lot of money down the road by making it easier to redesign the site without having to redevelop it.
An Example of Foundational ROI
 Because we built the original Kao Collins website to best practices several years ago, we completed a recent redesign of the site for a fraction of the cost of typical website projects.
Because we built the original Kao Collins website to best practices several years ago, we completed a recent redesign of the site for a fraction of the cost of typical website projects.
Despite the importance of building websites to best practices, according to DBS Interactive's recently released reports, poor website performance is the norm in many business sectors, from skilled nursing to industrial brands.
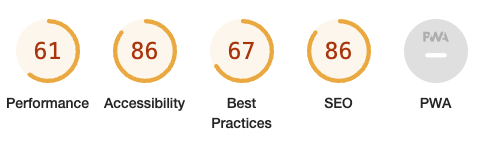
Tools like Google's free Lighthouse auditing tool help assess website performance and point to opportunities for ongoing improvements.
A Crucial Step Sometimes Overlooked
Getting buy-in from company leadership promotes coherence and stability in website management and development projects by ensuring decisions align with long-term goals and minimize the need for frequent changes or updates.

Google's Lighthouse auditing tool is an easy way to evaluate your website's performance
Ensuring website performance requires following best practices for web design and development from Day One. Low-performing websites, such as those scoring poorly on Lighthouse tests, often face challenges that are harder to rectify later if the site is built incorrectly at the foundation.
By prioritizing these best practices, including optimized performance, responsive design, scalability, and compliance with website accessibility guidelines, businesses can create a solid digital foundation for the website that minimizes the risk of future redesigns and promotes a sustainable and effective online presence for the brand.
What Gives a Web Design Longevity?

Business websites built to best practices last well beyond 3 years.
To develop a long-lasting website design, you must focus on several key elements that contribute to its sustainability and effectiveness.
None of these tactics are as effective ad hoc as they are when executed together as part of a more holistic website development strategy.
Visual Appeal
Implementing a timeless design is essential for long-term success. This involves a strategy outlined in our guide to redesigning a website.
Web design should prioritize longevity over fads. Regular user experience (UX) research, feedback collection, and iterative improvements are vital to capture insights and refine designs based on user input, keeping the website engaging and up-to-date.
In addition, making websites accessible to all users regardless of disabilities and performing performance optimization enhance the user experience and improve loading time.
Scalability
Let's dive into the details of web design for the long haul. Scalability is like giving your site a sturdy foundation for the future. It means your website can grow and adapt without needing a complete overhaul.
As your business grows, as it should, scalability means your website can handle more traffic and data without crashing or slowing down. It's important for maintaining performance and availability as the site grows.
To keep things running smoothly, carefully choose a technical infrastructure that can handle these twists and turns. Modular design, for example, breaks your site into manageable chunks, making updates a breeze. And
Content Management Systems are like your reliable partner, keeping everything organized. Compare CMS platforms to identify a system prepared for running a marathon, not a sprint. Craft, Statamic, WordPress, and Drupal should all be on your shortlist.
And of course, mobile optimization is key. Starting with a mobile-first approach ensures your site performs on any device. Building your site as a progressive web app also ensures superior performance on slower networks.
Future-proofing
The impact of longevity on user trust and brand reputation is profound. A website that remains consistently accessible, functional, and user-friendly fosters trust and credibility among visitors.
Users are likelier to engage with and return to a website that provides a user-friendly and reliable experience. Users love sites that simplify their lives and keep them coming back. And when a site remains strong over time, it speaks volumes about the brand - they're professional, dependable, and committed to quality.
Have a look at this collection of websites exemplifying design that can stand the test of time.
Continuous Monitoring and Optimization

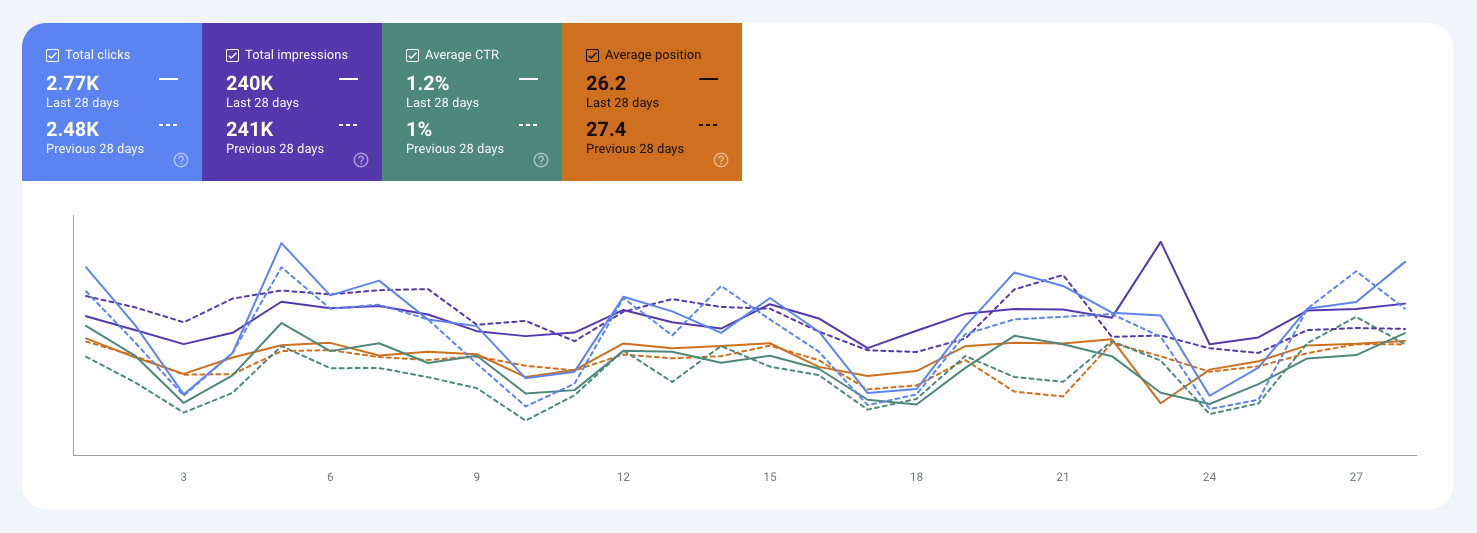
Google Search Console results can help identify potential website problems.
Just like annual physicals and routine care maintenance, monitoring and optimizing are essential for maintaining a high-performance website.
Tracking performance helps you quickly identify recent website changes that may have caused Lighthouse scores to plummet. Catching problems early lets you correct problems and avoid that sky is falling reaction.
In the constantly changing digital environment, where user preferences and technological standards shift rapidly, businesses must prioritize ongoing monitoring and optimization of their websites.
This proactive approach ensures that websites remain relevant, efficient, and effective at meeting user needs and business goals.
By continuously monitoring key performance metrics, analyzing user behavior, and implementing data-driven optimization strategies, businesses can stay ahead of the curve, improve user experience, and achieve better engagement, conversions, and overall success.
Tools and Tactics for Managing Performance
- Tools like the previously mentioned Lighthouse provide valuable insights into the website's performance metrics, highlighting areas for improvement and optimization, such as slow loading times, accessibility issues, or poor mobile responsiveness.
- Google’s Search Console provides valuable insights into search performance and keyword rankings. It provides indexing information, and mobile-friendliness, and allows URL inspection for troubleshooting.
- Paid like Moz or SEMrush offers comprehensive SEO audits, competitive analysis, and keyword research capabilities, enabling businesses to stay ahead of the curve and optimize content and strategies to meet evolving market demands. Moz, for example, highlights major Google algorithm updates that could cause search performance to crater.
Incorporating these tools into a robust monitoring and optimization framework empowers businesses to catch and address potential issues swiftly, ensuring continuous improvement and maximizing the website's effectiveness in driving user engagement and conversions.
This avoids the risk of prematurely pulling the trigger on a redesign when a simple fix can get a properly developed website running at high performance.
The Costs of Frequent Redesigns

A website built to best practices increases the lifespan and ROI.
While a redesign can breathe new life into a company's online presence, providing updated aesthetics, improved functionality, and enhanced user experience, it comes with challenges, frustrations, and significant costs.
One common frustration is the need to redesign company websites every few years based on technological advancements, changing design trends, or evolving business needs.
This cycle of frequent redesigns can be costly, time-consuming, and disruptive. It affects marketing strategies, SEO efforts, and user engagement. Additionally, constant redesigns may lead to inconsistencies in brand identity and user experience, causing confusion among visitors and potential loss of trust.
The biggest issue is not adhering to best practices for website development throws good money after bad.
An agency like DBS Interactive keeps up with the best practices in web design and development. Many internal teams responsible for more than the company’s website find that difficult.
Embrace Longevity and Continuous Improvement in Website Design
Fads come and go, but your website, built with sound technology and timeless designs, grows with you. It’s a rock-solid foundation.
Skip the stress of watching that clock counting down.
Contact Us To Know More Details