

CSS Transitions Explained
Individuals familiar with film editing programs such as After Effects, Final Cut Pro, or iMovie have long understood the power of incorporating transitions into their films. Without transitions between camera shots, movies have the tendency of feeling fragmented and unpolished.
Applications such as Flash and JavaScript were revolutionary in that they brought rich media experiences such as animation to the web, but they came with a significant problem. Search engines spiders had difficulty (and in fact, still have great difficulty) indexing this content and many devices/browsers have chosen to not support its use. JavaScript differs, in that it is supported by most browsers, however many companies and users disable its abilities
As such, designers were left with no clear means to incorporate animation into their websites. With the addition of CSS transitions into the CSS3 specifications, this is no longer the case.
What are CSS Transitions?
CSS Transitions provide a way to animate changes to CSS properties over time, as opposed to having changes take effect instantly. For example, if you change the color of an element from orange to blue, normally the effect is instantaneous. With CSS transitions enabled, the change occurs over an interval of time you can specify, following an acceleration curve you can customize.
Since they are controlled purely with CSS we can use these transitions to enhance the user's experience without the aid of Flash or JavaScript. And since CSS loads before JavaScript, CSS Transitions have the added benefit of loading on-page faster.
The changing of a CSS value can be triggered by a mouse click, focus or active state, or any change to the element (including even a change on the element’s class attribute).
Don’t get what I’m talking about yet? Let’s look at how we would code a specific example.
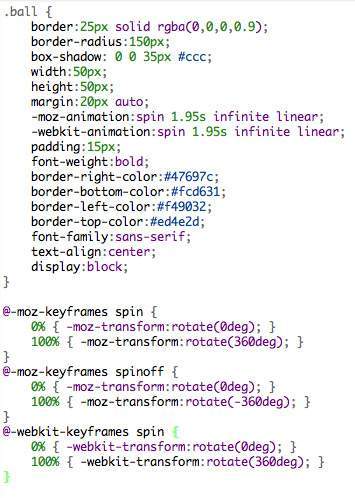
Add this bit of code in to the style sheet.

And then add this to the HTML...
![]()
results in this beautiful thing.
CSS
When To Use CSS Transitions?
In his book CSS3 For Web Designers, Dan Cederholm talks about dividing the visual experience on websites into two main categories.
There are two main types of interaction that these transitions can be used for; critical and non-critical.
When dealing with critical interactions you should be very careful to still provide support for older browsers. This refers to things such as your companies branding, accessibility and detrimental page layout. If you do wish to use transitions on these things, just make sure there are supported fallbacks for older browsers.
Non-critical interactions refer to things like movement, interaction, feedback and visual rewards. These enable the users with a more modern browser to enjoy little nuances that you add to the site to help enhance the experience while keeping the overall functionality of the site the same.
Types of Transitions
There are tons of different types of transitions to use with purely CSS. Have a look at this animated table to see them all in their glorious CSS’ness.

As you can see, there are many different types of transitions that can be used on your site, and many of them can be used to achieve the same goals. Part of the importance of understanding these transitions is choosing the right one for your purpose. When choosing to use something that is more important it may benefit you to use a transition that is more widely supported than another.
When supporting different browsers it is important to remember that with some browsers prefixes are still required to apply transitions. There are also some JavaScript plug-ins to support these prefixes and make it easier on us designers.
This allows us to focus more on what we are tweaking and less time spent tweaking all the specific values for each browser. For a full list of browsers that support and don’t support CSS transitions, refer to the compatibility table.