Understanding Core Web Vitals and How They Affect SEO
Google's new page experience metrics known as Core Web Vitals have become part of the Google Search core algorithm as part of Google's page experience update in 2021, which could lead to dire consequences for poorly-performing websites.
Google developed and introduced the concept of Core Web Vitals (CWV) because they found that users prefer–and are more likely to convert on–websites that offer a great user experience. By implementing technical SEO that elevates CWV scores, websites can become better, higher quality search results for Google–meaning sites with "Good" Core Web Vital scores can earn higher search rankings than sites with "Poor" Core Web Vitals.
Your website's Core Web Vitals are governed by technical factors that typically require the expertise of a senior web developer who knows how to tweak your site at the code level to improve performance and meet Google's page experience benchmarks.
Even if you're not a website developer, we can help you understand these new metrics by simplifying and explaining the concepts behind each Core Web Vital, as well as examining why Google cares about each of them as search signals for page experience.
What are Core Web Vitals?

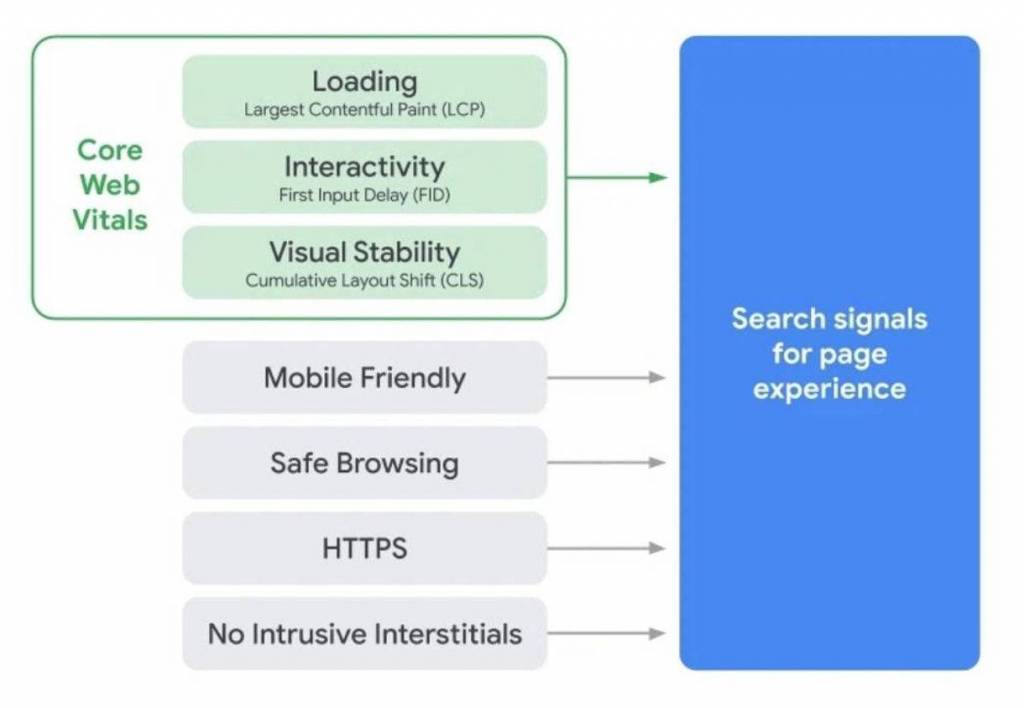
Core Web Vitals are a measurable way of sizing up the overall user experience of your website pages, one which emerged from Google's Web Vitals project. They comprise a set of specific factors that Google considers fundamental to a webpage’s core user experience.
Each Core Web Vital represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome. That's why they are now important factors of Google’s “page experience” search ranking signal.
Core Web Vitals consist of three specific measurements of page speed, stability, and user interactivity:
Why are Core Web Vitals Important?
As Google makes page experience an official Google Search ranking factor in 2021, Core Web Vitals will play an important role in measuring the quality of a website's UX and page experience, as well as obtaining Google's recommendations for improving scores and optimizing site performance.
What does this mean for your site's SEO? Ultimately, the most important takeaways are:
- Core Web Vitals will be combined with other ranking signals in Google’s "page experience" update, meaning they will directly affect your website’s SEO.
- Core Web Vitals represent the biggest component of Google’s page experience signals.
- After the page experience update finishes rolling out in summer of 2021, websites that fail to meet Google’s Core Web Vitals criteria will risk lower search rankings.
What Each Core Web Vital Means
Website owners should understand how each Core Web Vital metric provides insight into the quality of their site's user experience across various pages of their site. These pages may have very different formats, content, and functionality, so gathering Core Web Vitals data for all your site's pages is important, since improving these scores can both increase your search rankings and improve UX enough to increase conversions, helping your site generates more leads or sales for your business.
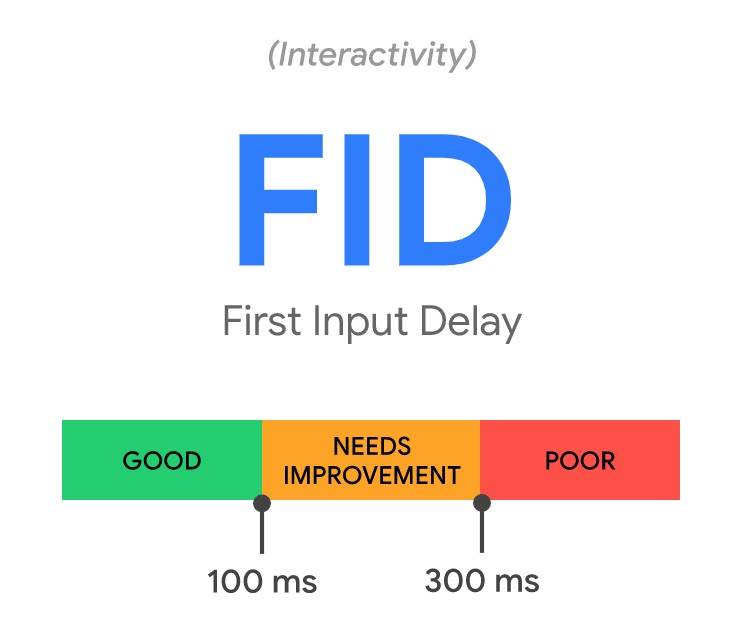
FID (First Input Delay)

FID measures the time needed for users to interact
First Input Delay (FID) measures the time it takes for a user to actually interact with your page–specifically, it measures the time between when the page loads and when a user can interact with the content.
FID technically measures how long it takes something to happen on a page. So in that sense, it’s a page speed score. But FID goes one step beyond that and measures the time needed for users to actually do something on your page.
What does that mean? Some examples of these user interactions include:
- Choosing an option from a menu
- Clicking on a link in the site’s navigation
- Entering your email into a field
- Opening up “accordion text” on mobile devices
What are considered good scores for FID? They are broken into three categories:
- Good - Your page has an excellent FID score if it's less than 100 ms.
- Needs Improvement - If your page's score is above 100 ms, but less than 300 ms, then your FID score needs improvement.
- Poor - An FID score longer than 300 ms is considered poor performance.
How to improve FID scores
Google offers three recommendations for improving your page's FID score:
- Minimize (or defer) JavaScript
It’s almost impossible for users to interact with a page while the browser is loading up JavaScript. So minimizing or deferring JS on your page is key for achieving ideal FID scores. - Remove any non-critical third-party scripts
Just like with FCP, third-party scripts (like Google Analytics, ads, heatmap tools, etc.) can negatively impact your website’s FID score. - Use a browser cache
This method helps load content on your page faster, which helps your user’s browser blast through JS loading tasks even faster.
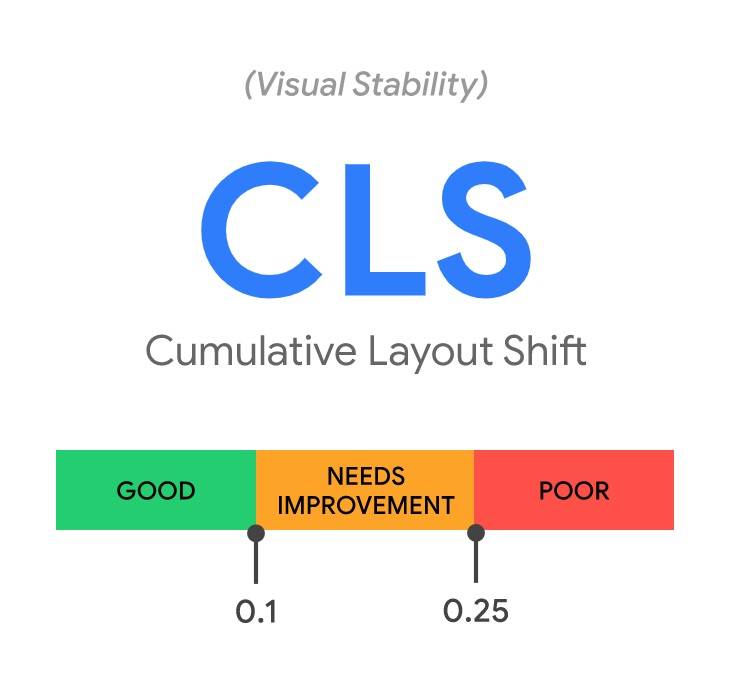
CLS (Cumulative Layout Shift)

CLS measures the visual stability of web pages
Cumulative Layout Shift (CLS) measures how stable a page is as it loads and achieves “visual stability.” CLS in particular is a very mobile-centric Core Web Vital metric, since screen size challenges are mostly non-existent on desktop websites.
CLS specifically measures how often page elements “shift” on screen, when that makes it more difficult for users to interact with content on smaller mobile screens. Some typical causes of shifting screen elements include ads, images, and other layout elements that render after the user has already begun interacting with and navigating the page content.
So the bottom line is, if elements on your page move around too much as the page loads, then you’ve got a high CLS–which is bad. CLS scores are broken into three categories:
- Good - Your page has a good CLS score if it's below 0.1.
- Needs Improvement - Your page's CLS score needs improvement if it's below 0.25, but above 0.1.
- Poor - If your page has a poor CLS score that's above 0.25, it needs a lot of work.
How to Minimize CLS
Google offers three recommendations for improving your page's CLS score:
- Use set size attribute dimensions for any media on the page (video, images, GIFs, graphics etc.)
When you use set size attributes for visual media, the user’s browser knows exactly how much space that element will take up on that page. Additionally, the size won’t change randomly as the page fully loads. Setting these attributes ensures an optimal CLS score. - Make sure ads elements have a reserved space
If ads elements don’t have a reserved space in your page design, then they can suddenly appear on the page, pushing content down, up, or to the side. That will increase your CLS. - Add newly rendered UI elements “below the fold”
When you add newly rendered UI elements below the fold, they don’t push content down, ensuring it stays where the user “expects” it to stay and your CLS stays lower.
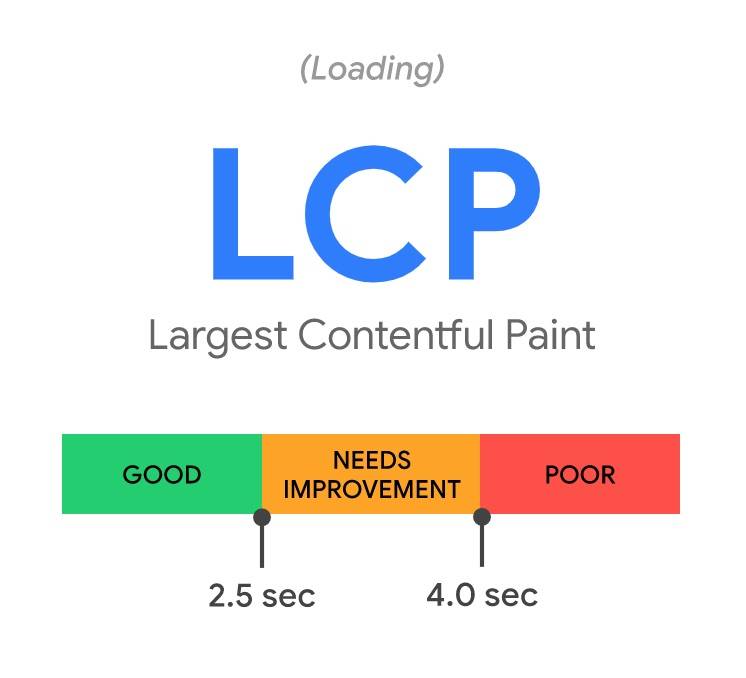
LCP - Largest Contentful Paint

LCP measures how quickly your page loads content
Longest Contentful Paint (LCP) refers to how long it takes a page to load from the point of view of an actual user.
It measures the time from clicking on a link to seeing the majority of the content on-screen. The time it takes for the largest content element (usually an image, graphic, or video) to render on the page is specifically referenced.
You can check your LCP score using Google PageSpeed Insights tool, as well as the Lighthouse audit tool. Google has specific LCP guidelines. They break LCP speed down into three buckets:
- Good - The largest content element renders in under 2.5 seconds.
- Needs Improvement - The largest content element renders in under 4 seconds, but takes longer than 2.5 seconds.
- Poor - The largest content element takes longer than 4 seconds to render.
If at least 75 percent of page views to a site meet the "good" threshold, the site is classified as having "good" performance for the LCP metric. Conversely, if at least 25 percent of page views meet the "poor" threshold, the site is classified as having "poor" LCP performance. So, for example, a 75th percentile LCP of 2 seconds is classified as "good", while a 75th percentile LCP of 5 seconds is classified as "poor".
How to Minimize LCP
Google offers four recommendations for improving your page's LCP score:
- Remove third-party scripts you don’t need
Third-party scripts significantly slow down page loading speed, yet they are still common on websites because website owners want insights and the ability to generate revenue online. Each third party script added to a page typically increases the load time by 34.1 milliseconds, and these can add up quickly when you think of how many tools are commonly added to sites, such as analytics, ad software, eCommerce, and more. - Upgrade your web hosting service
Better hosting leads to faster load times, resulting in better overall UX - Lazy-load your images
Lazy loading makes it so that images on your site only load when someone scrolls down your page. This feature helps your pages achieve LCP significantly faster, especially if your pages have a lot of visual media such as photos, images, graphics, or videos. - Remove or compress large page elements
Google PageSpeed Insights will tell you if your page has an element that’s slowing down your page’s LCP. Remove or compress any needlessly large page elements accordingly to optimize your LCP score.
Other Important Web Vitals
TTFB (Time to First Byte) and FCP (First Contentful Paint)
Time to First Byte (TTFB) and First Contentful Paint (FCP) aren’t Core Web Vitals, but they are still informative about your page’s user experience, as both measure the loading experience. TTFB measures the time between calling up the website and the first byte loaded by the web server, while FCP is the time at which a display element is rendered in the browser for the first time.
When the first HTML has been received (i.e. the TTFB), the page is not nearly loaded yet on the screen. The FCP tells us more about the user experience because it indicates the time in milliseconds between requesting the page and when the first content-rich element is displayed on the page, which is more relevant to what the user actually experiences and sees happening as the page loads.
“Contentful” in this context means an HTML element with content, which excludes a formatting element such as an empty field or background color. But a piece of text, an image (including a background image), an svg or canvas would qualify. A 'paint' happens every time a browser puts something on the screen. Thus, the "First Contentful Paint" is the time from loading the page to when the first text or image is displayed.
TBT (Total Blocking Time) and TTI (Time to Interactive)
Google's Total Blocking Time (TBT) metric measures the total amount of time between FCP and Time to Interactive (TTI), referring to where the main thread was blocked for long enough to prevent input responsiveness. TBT is a great companion metric for TTI because it helps quantify the severity of how non-interactive a page is prior to it becoming reliably interactive.
The main thread is considered "blocked" any time there's a “long task”—defined as any task that runs on the main thread for more than 50 milliseconds (ms). We say the main thread is "blocked" because the browser cannot interrupt a task that's in progress. So in the event that a user does interact with the page in the middle of a long task, the browser must wait for the task to finish before it can respond.
If the task is long enough (e.g. anything above 50 ms), it's likely that the user will notice the delay and perceive the page as sluggish or janky. The blocking time of a given long task is its duration in excess of 50 ms. And the total blocking time for a page is the sum of the blocking time for each long task that occurs between FCP and TTI.
Tools to Measure Core Web Vitals
Luckily, there are free tools provided by Google online that you can use to measure the Core Web Vitals of your webpages and evaluate the quality of your website's page experience. Here are a few of them:
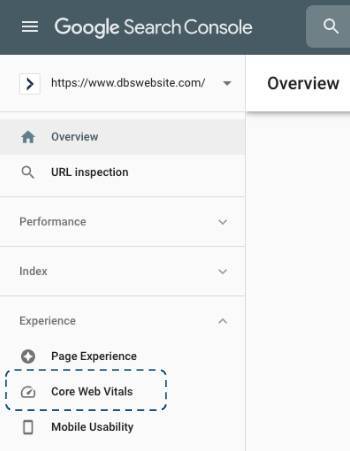
Google Search Console

If you have Google Search Console activated and installed for your site, you can view aggregated Core Web Vitals scores for all of your pages in the "Experience" panel of the dashboard.
You can view Core Web Vital reports for the Desktop and Mobile versions of your site's pages, with links to the specific pages that are scoring Good, Needs Improvement, or Poor for any of the Core Web Vital metrics.
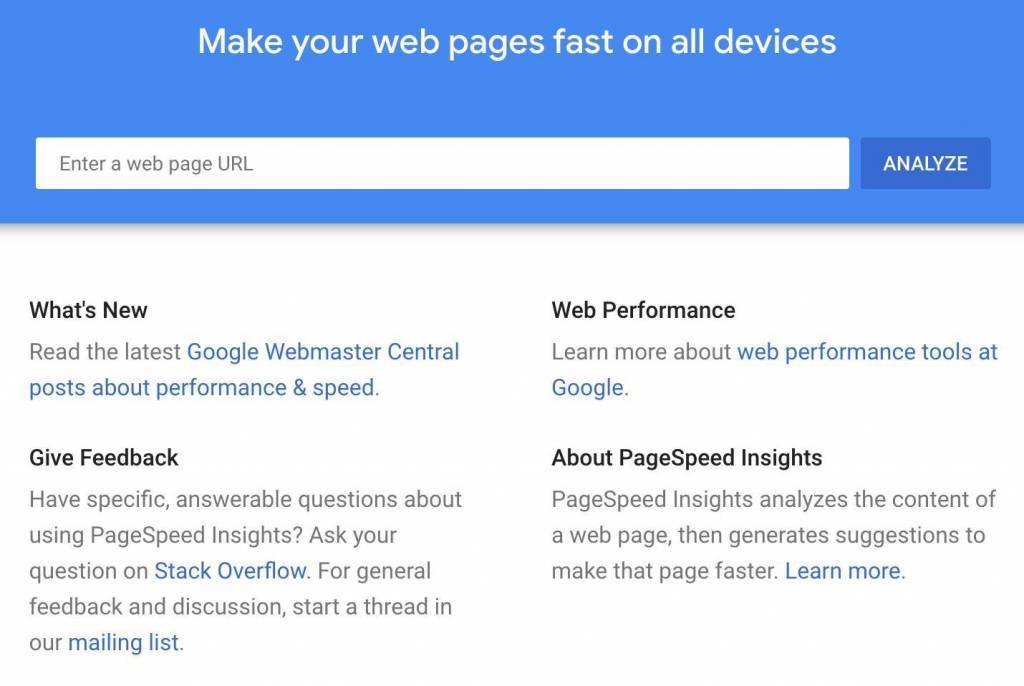
PageSpeed Insights

Google’s PageSpeed Insights (PSI) tool reports on the lab and field performance of a page on both mobile and desktop devices. The tool provides an overview of how real-world users experience the page (pulling its data from the Chrome UX Report) and a set of actionable recommendations on how a site owner can improve page experience.
In the PSI results, you are able to clearly see whether or not your page meets the thresholds for a good page experience based on whether the page passes or does not pass the Core Web Vitals assessment.
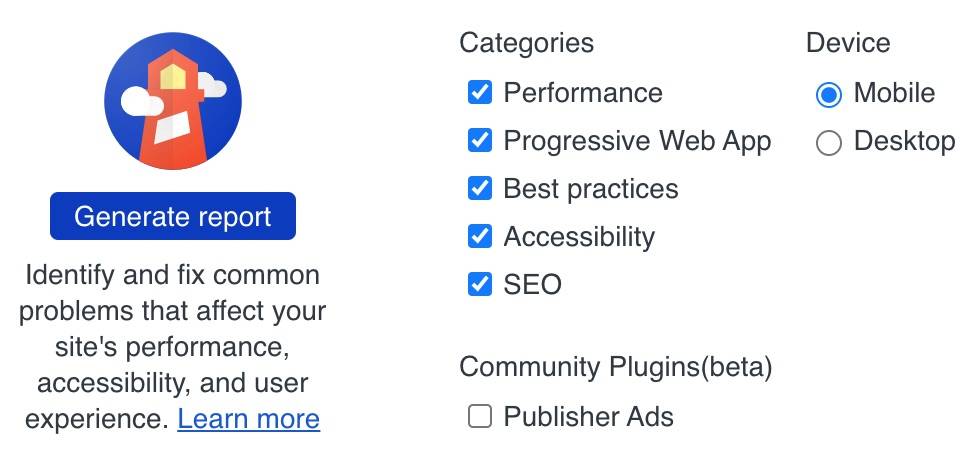
Lighthouse

Lighthouse is an automated website auditing tool that helps developers diagnose issues and identify opportunities to improve the user experience of their sites. It measures several dimensions of user experience quality in a lab environment, including performance and accessibility.
The latest version of Lighthouse also measures all three Core Web Vitals as well as other components of your website’s performance, including security and SEO.
Chrome DevTools
The Chrome DevTools Performance panel helps you detect unexpected layout shifts. This tool is helpful for finding and fixing visual instability issues on your page that contribute to its CLS score. The Chrome UX Report (CrUX) is a public dataset of real user experience data on millions of websites. It measures field versions of all the Core Web Vitals.
Using this data, developers are able to understand the distribution of real-world user experiences on their own websites–or on their competitors' sites. This type of measurement is commonly referred to as Real User Monitoring—or RUM for short. Even if you don't have RUM on your site, CrUX can provide a quick and easy way to assess your Core Web Vitals.
Web Vitals Chrome Extension
The Web Vitals Chrome extension measures the three Core Web Vitals metrics in real-time for (desktop) Google Chrome. This is helpful for catching issues early on during your development workflow and as a diagnostic tool to assess performance of Core Web Vitals as you browse the web.
Who Can Help Improve Core Web Vitals?

The challenge of elevating your site’s performance to meet Google’s new Core Web Vital requirements can be overwhelming if you don't have the right combination of technical SEO and web development expertise.
However, with the right agency partner (that’s us!), you can achieve your SEO goals and maintain your performance to ensure a steady flow of inbound traffic from organic search results.
Reach out to DBS if you'd like an agency partner with the skill set to optimize your website for the highest Core Web Vital scores and search rankings.
FAQs
Created by Google, Core Web Vitals are a way of measuring the overall user experience of your website pages. There are other signals for page experience, but Core Web Vitals focus on the top three: Loading, Interactivity, and Visual Stability.
Three ways you can begin to improve your website loading speed include minimizing javascript, removing any non-critical third party scripts, and using a browser cache. You can also hire experts like DBS to that have experience creating a website with great core web vitals.
Largest Contentful Paint (LCP) refers to how long it takes a page to load from the point of view of an actual user. It measures the time from clicking on a link to seeing the majority of the content on-screen.
First input Delay (FID) measures the time it takes for a user to actually interact with your page. Specifically, FID measures the time between when the page loads and when a user can interact with the content on the page.
Cumulative Layout Shift (CLS) measures how stable a page is as it loads and achieves “visual stability.” CLS specifically measures how often page elements “shift” on screen, when the “shift” makes it more difficult for users to interact with content on smaller mobile screens.
Google provides tools such as Search Console or Lighthouse that are made to monitor your Core Web Vitals.
Having a unique, optimized, and well designed website or Progressive Web App will help you to raise the scores of the Core Web Vitals, but you can also hire a company with decades of experience like DBS.