Pros and Cons of Decoupled Headless Websites
What is a decoupled CMS?
A decoupled website separates the administrative, “back-end” content management system (CMS) and the customer-facing website, HTML “front-end” exist as two separate entities. There are pros and cons.
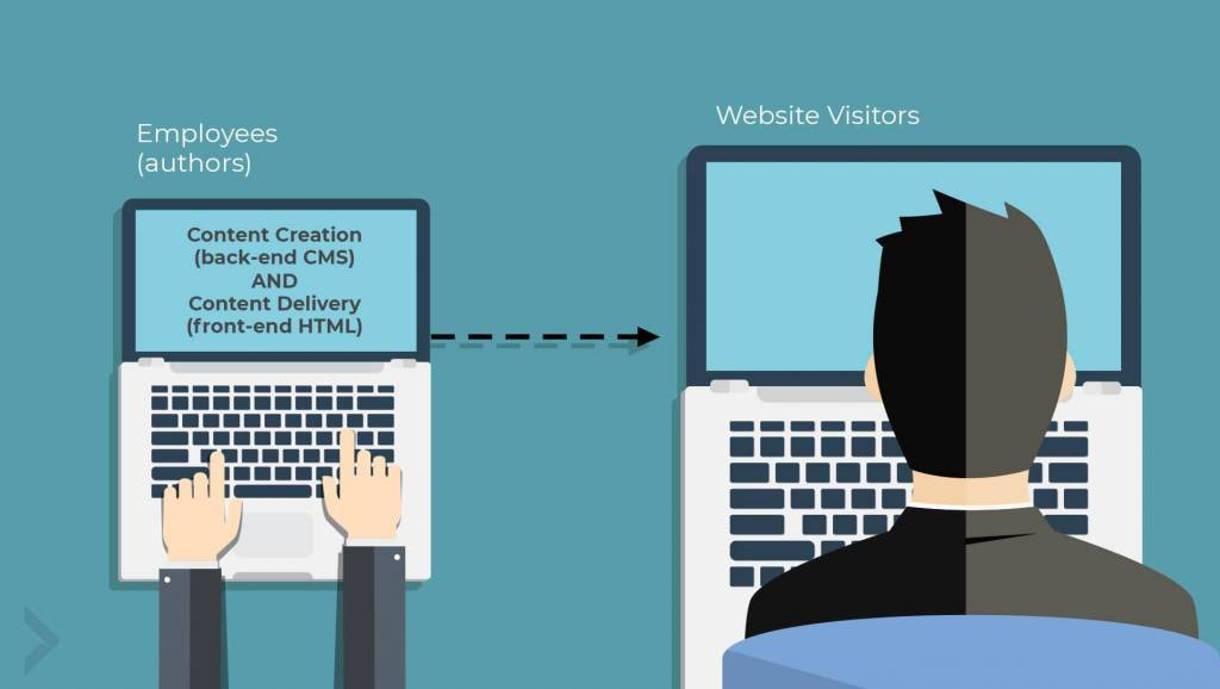
Traditional, "uncoupled" website
A traditional website has two sides: the front-end, which website visitors see, and the back-end, which your team uses to make changes and updates to the website. Traditionally, these two “ends” coexist.

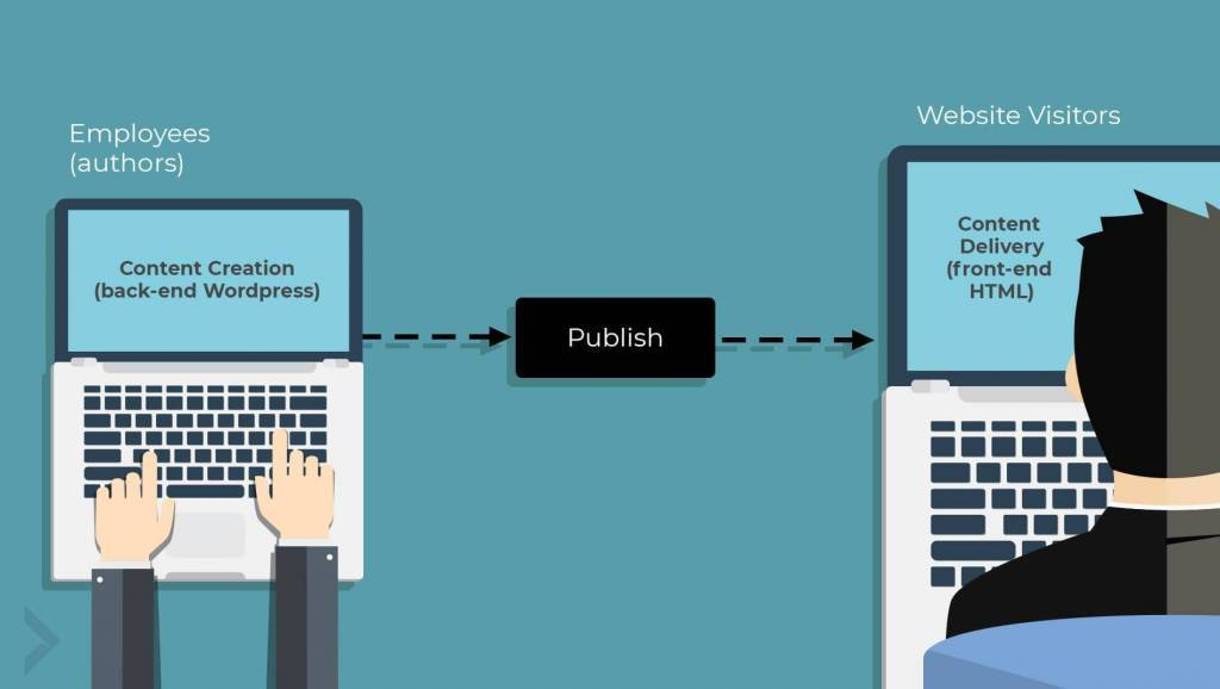
Decoupled website with one CMS
Decoupled websites, also referred to as a "headless" CMS, break apart the front-end and back-end into separate entities.
Essentially, when we "decouple," we are separating the back-end functionality and database from the front-end HTML content. Each entity can have separate code bases and even live on separate servers.

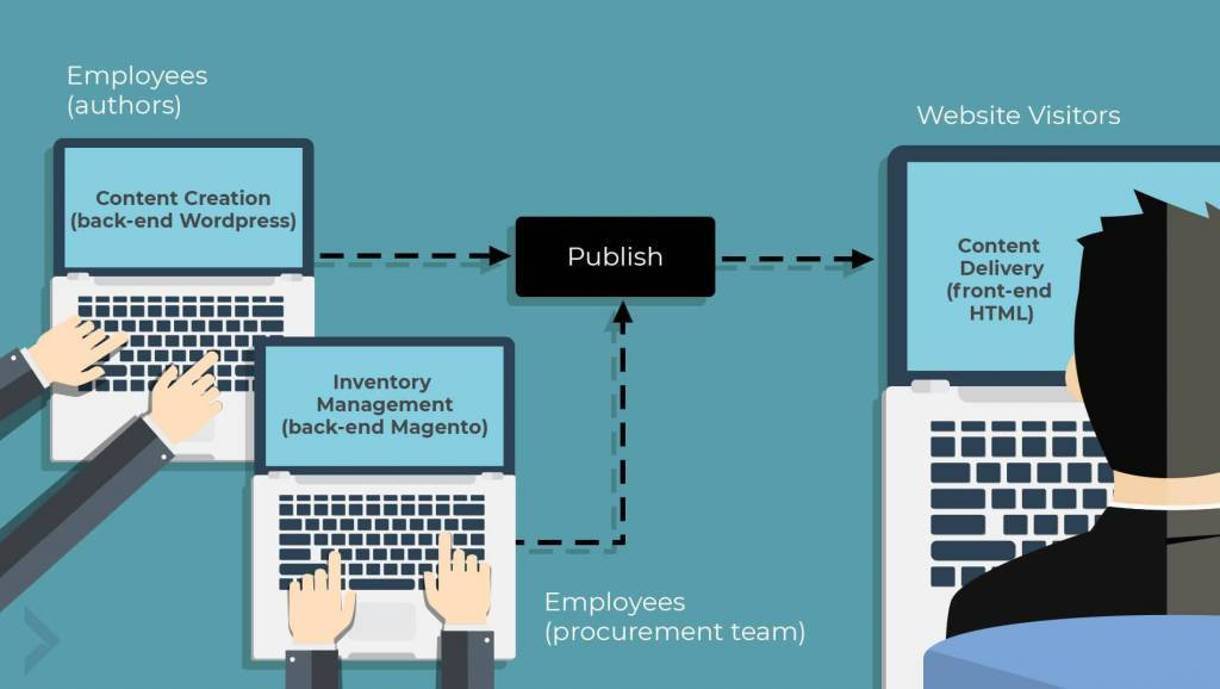
Decoupled website with two CMSs
You could even have an e-commerce back-end like Magento, and a better CMS back-end for the non-e-commerce, like WordPress or Craft, feeding one co-mingled front-end.

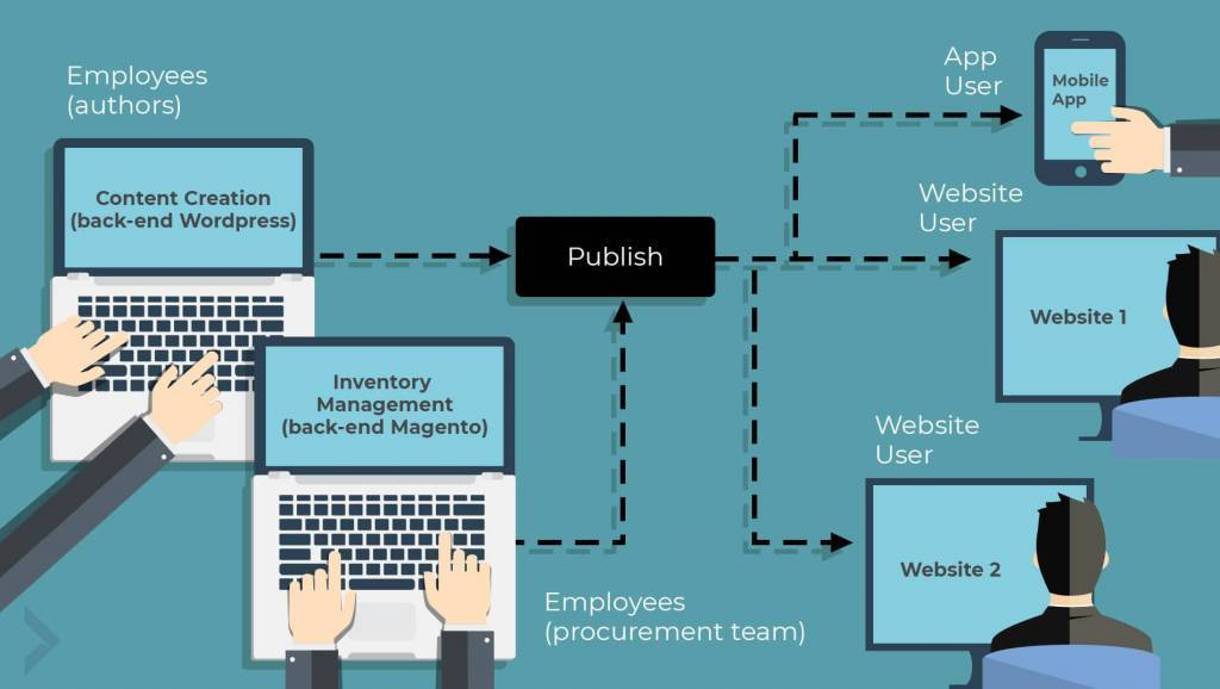
Decoupled website with two CMSs and multiple delivery destinations.
Additionally, you could also have two backend CMSs, like WordPress and Magento, that feed out to multiple front-ends. In this scenario, a single content update in one back-end location could update front-end live content in multiple places.
For example, changing a product description could simultaneously change the product description on a business-facing website, consumer-facing website, and a mobile application.

Now that we’ve defined what a decoupled CMS is and listed some of its capabilities, let's look at the pros and cons of using a mainstream CMS, like WordPress, as a decoupled back-end.
Benefits of Using a Headless Website Structure
There are several potential benefits of when dealing with a decoupled website:
More options with CMS
By having a decoupled website, you are less constrained by whatever CMS you are using. CMSs, such as Drupal and WordPress, provide the core back-end CMS functionalities, and traditionally the front-end functionality by using what’s called "themes."
Read More: Is Your WordPress Website Secure?
Themes control the rendering of your content. You can choose to use the themes packaged with the CMS, themes from other vendors, or you can create a custom theme. More than likely, you will be using a theme that is very much bound to the underlying CMS. The back-end is critical, while the front-end gives you options.
Additional security
By separating the back and front-ends, you are potentially providing an added layer of security. All other things being equal, a customized, a headless CMS is less likely to get hacked. While this isn’t guaranteed, it certainly adds an additional security barrier.
Less upgrading
With a decoupled CMS, there’s less of a need to continually upgrade since isolating the back-end code, and not using the supplied front-end code, should provide some hardening.
Reduce code bloat and decrease load time
Pre-packaged themes need to provide a full-range of features to a very diverse audience. Not everybody needs the same feature set, but everybody needs some level of feature-richness. Decoupled CMS structures allow your web development team to choose only what code they need (and keep the rest off of your live site). This leaner codebase can result in a faster site load time.
Drawbacks of using a Headless Website Structure
There are also a few potential cons when dealing with a decoupled website:
Initial Cost
Simply put, a decoupled website will cost more money to develop than a traditional website. While you aren’t fully doubling the amount of work you do, you are dealing with additional entities.
Complexity
While using something "out-of-the-box" is the quickest and most economical solution, decoupling is taking something apart and putting it back together again in a different way. This is obviously adding some very fundamental complexities, and might even call for two development teams with separate specialties.
Maintenance Costs
Referring back to cost, when you think of the entire life cycle, those initial extra development costs will also carry over to the longer-term maintenance.
Challenges
You will be doing something very custom and will have less access to developers who have done this before. Any online help or documentation on "how do I do this" could be limited. There are also quite a few worthwhile add-ons and plugins that either won't work at all, or will require significant extra coding. These may include form builders, multilingual support, galleries, sliders, SEO tools, and various social media sharing tools.
Applications
Get a Free Quote
Potentially any web-based project could take advantage of decoupling, but some are just not as readily adaptable as others. For example, a full-featured e-commerce system would be more difficult to implement.
More readily adaptable are single page applications, progressive web apps, anything that is primarily a mobile application, or building a back-end to drive multiple front-ends, (ie a mobile app and a website), or even multiple websites.
You can find decoupled websites across the internet. Here are a few examples of decoupled websites:
Curious About Decoupled Headless Websites?
Having a decoupled CMS could be very beneficial to you–or it may not be necessary, depending on your needs. At DBS, we have the knowledge and technical expertise to help determine the best possible solution for your needs, including whether or not a decoupled website would be helpful to you.
Read More: How Vulnerable is Your WordPress Site?