Accessible Website Development: Emerging Trends in 2020
Emerging trends in digital accessibility are positioning 2020 to become a defining year for accessible website development as new compliance regulations governing both public and private sector websites are clarified and enforced on a global scale. To succeed in the coming years, it's clear that web developers must take a more committed and educated approach to building accessible websites.
Accessibility affects web developers at a foundational level. To create an accessible internet, devs must continuously work to maintain deep knowledge of accessibility criteria, account for practical use-cases within the disabled community, follow programming best practices, rely chiefly on standardized techniques, and use caution when approaching newer programmatic technologies.
With that in mind, we present a recap of 2019's biggest web accessibility news, followed by how those trends will likely affect accessible website development in 2020 and beyond:
Accessible Website Development Trends to Watch in 2020
Table of Contents
Public Sector Website Regulations Driving Conformance in 2019
 Currently, concrete regulations on internet accessibility only apply to public sector websites in the largest global markets, such as the United States and the European Union, each of which updated their standards last year to reflect WCAG 2.0 criteria.
Currently, concrete regulations on internet accessibility only apply to public sector websites in the largest global markets, such as the United States and the European Union, each of which updated their standards last year to reflect WCAG 2.0 criteria.
In the U.S., Section 508 of the American with Disabilities Act (ADA) regulates accessibility compliance for all public sector websites. The equivalent regulation in the E.U. would be standard EN 301 549.
When it comes to websites, new regulations are made more complicated by the reality of a lengthy implementation process, with shifting deadlines that stretch the date of a completely accessible internet even further into the future.
Private Sector Regulations Coming Sooner Than You Think
Regulating the accessibility of private sector websites has been a more complicated issue for legislators, though 2019 saw two important developments that signal a shift towards increasing private sector regulation and legal clarification of accessibility requirements:
 First, the infamous Robles v. Domino's lawsuit–in which a blind man sued the pizza giant because he was unable to use its website or app to order a pizza–followed a growing trend of lawsuits seeking to hold private sector companies accountable for inaccessible digital properties that don’t align with ADA standards for the physical world. The Supreme Court’s refusal to hear the case was widely seen as not only a blow to Domino’s, but a warning to all businesses and a precursor to an eventual settlement favoring the plaintiff.
First, the infamous Robles v. Domino's lawsuit–in which a blind man sued the pizza giant because he was unable to use its website or app to order a pizza–followed a growing trend of lawsuits seeking to hold private sector companies accountable for inaccessible digital properties that don’t align with ADA standards for the physical world. The Supreme Court’s refusal to hear the case was widely seen as not only a blow to Domino’s, but a warning to all businesses and a precursor to an eventual settlement favoring the plaintiff.
Meanwhile, in the European Union, the adoption of a broad European Accessibility Act (EAA) mandated a future state of digital accessibility for all websites housed within the member states, which are expected to legally align with the act by 2022 (though actual enforcement of accessibility will not be required until 2025).
In the smaller Canadian market, the Accessibility for Ontarians with Disabilities Act (AODA) requires private sector compliance by the end of 2020, with public sector AODA compliance due by the end of 2019.
While lengthy implementation adds to the confusion of differing public and private sector standards, it is clear that regulations commonly enforced against public sector websites are coming soon for privately-owned entities as well.
ADA Compliance Is Established Legal Precedent for U.S. Websites

While the United States has not written formal legislation to govern digital accessibility compliance in the private sector, lawsuits filed under the ADA involving inaccessible websites in 2019 demonstrated that U.S. courts will continue to favor the cause of web accessibility.
Organizations are now more aware than ever of the open legal liability posed by their non-compliant websites. This heightened awareness has led to more internal reviews of web compliance standards, more urgency applied to identifying necessary remediations, and new public-facing accessibility policies that reflect a stated commitment to the cause of internet accessibility.
These developments indicate momentum is building towards full digital accessibility compliance, but there is plenty of work remaining. This is further evidenced by the number of lawsuits filed for inaccessible website experiences–a number that keeps growing as the number of websites worthy of accessibility complaints remains vast–in fact, a reported 97% of home pages for the top million websites still fail basic accessibility tests.
Web Development Standards for Accessibility Continue to Evolve

Regardless of varying web standards and user expectations, websites still require development. Projects still require finishing. Clients still expect results–and those expectations have now grown to include more accessible finished products. In the midst of these evolving standards, the practice of web development requires a clear and current set of internal accessibility standards.
Valid Code is (often) Accessible Code
The most egregious accessibility errors are often directly linked with an invalid structure of website code or development choices that stray from coding best-practices. This is proven true when we audit sites and discover HTML elements that are utilized outside of proper techniques.
HTML elements are designed for particular use-cases, which lend themselves to accessibility compliance. Proper site structure therefor lends itself to the accessible cause. The most notorious violation is the use of custom elements to emulate links or button functionality, instead of utilizing the HTML elements designed for such use-cases. This is one of the most frequent, and easily resolved, issues often found by our web accessibility auditing team.

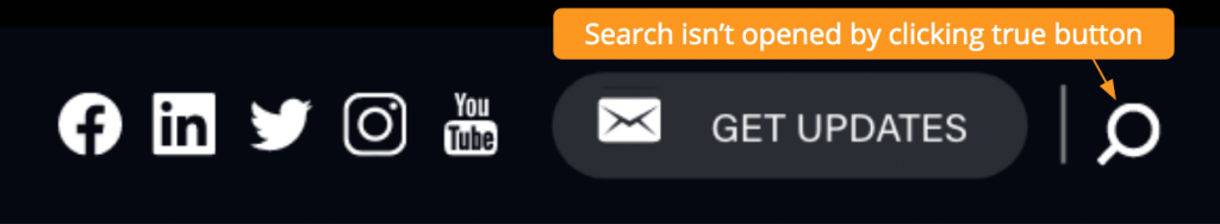
The Search icon at far right is not a true HTML button, making it inaccessible to keyboard users
We recently found an example of this on a very popular website featuring a main search function in its top navigation menu that was not opened by clicking a true button element, which prevented keyboard users relying on tab navigation from opening the element. This becomes a problem because the keyboard user cannot search the site like his mouse-using counterparts. This is an easily-avoided, easy-fixable problem of accessibility, once a development team learns and commits to best practices when building site features.
Conservative Coding Practices Strengthen Accessibility
Browser support typically dictates the amount of effort required for web developers to adequately adjust website elements so they meet accessible standards. While browser support carries important implications for styling and functionality, it also carries true implications for accessibility.
A website cannot be deemed accessible if functional components are non-functional. While the newest releases of coding languages and frameworks push the envelope of internet technology, many users keep their older browsers for many years. Understanding the browsers that are popular with your users is necessary to understand what techniques can be used while remaining accessible to those browsers.
This encompasses both styling and functionality on a website. CSS filters are designed to allow the easy manipulation of image coloring and overlay effects, but Internet Explorer supports none of these. Consider the following examples:

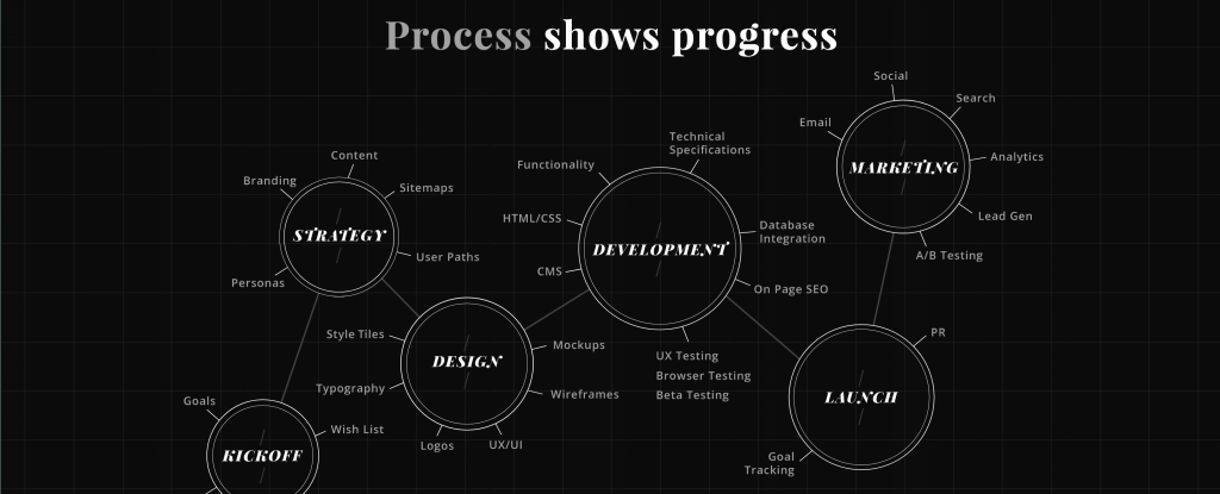
Google's Chrome browser can apply a grayscale filter to graphics like this

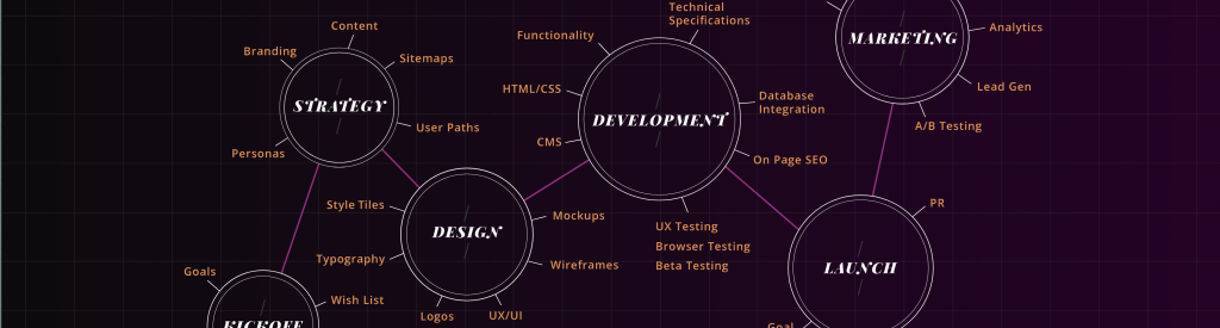
Meanwhile, applying a grayscale filter in Internet Explorer has no visible effect
This idea of browser support also affects functionality considerations. For example, when using vanilla JavaScript, keep in mind that particular, newer techniques for selecting elements for manipulation require additional work to support Internet Explorer.

JAWS Screen Reader
This extends even further to the variety of screen readers operated by blind or low-vision website users; like browsers, older screen readers will not be able to read all modern coding elements in a logical or comprehensive manner. The JAWS screen reader is a popular solution for disabled internet users, but it can struggle with the ARIA assistive technology frequently used to label interactive elements and other points of interest on a site.
Keeping Accessibility Front of Mind
Since digital accessibility influences the structure of all website components, it needs to be a central objective and discipline that guides the website development process. In 2019, most websites were built without adequate thought given to accessibility considerations.
Even high-profile websites were no exception–several months ago, the news broke that the entire field of 2020 American Presidential candidates built and launched websites that were digitally inaccessible. That story not only demonstrated an ongoing willingness to ignore the very real threat of accessibility lawsuits and regulations, but also revealed an ongoing failure of (supposedly) modern digital strategies and website development processes that still fail to account for all users.
Whenever possible, accessibility should be fully integrated into website code from the very beginning, rather than layered on top of poor code structure as merely an afterthought to remediate an open legal liability. Put another way: Accessibility should not be built on top of inaccessibility.
Accessible Web Development Moving Forward
Managing accessibility as a software developer requires thinking ahead. While WCAG 2.0 criteria has formed the foundation of accessibility regulations in 2019, the newer WCAG 2.1 criteria (released in mid-2018) will surely be adopted in the very near future. With that in mind, web developers establishing new standards for 2020 would be wise to incorporate the web accessibility criteria of WCAG 2.1 in their development process.
Development teams and tech leaders that stay ahead of these digital trends and embrace web accessibility as a critical discipline are positioned to deliver more accessible products. Maintaining a commitment to lifelong learning of accessibility best practices will help web developers better understand the modern digital landscape, and move our world closer to the broader goal of making all websites accessible.
Can our accessible website development experts help you? Let's Talk